Javascript-6对象
6.1创建对象
1 |
|
6.2属性的查询和设置
- 获取属性的值
- 点 可以是任何数据类型
- 方括号 只能返回字符串
1 | let author = book.author |
- 创建属性或者给属性赋值
- 点 (.)
- 方括号
1 | book.edition = 9; |
作为关联数组的对象
- 关联数组:使用方括号和一个字符串,更像数组,只是这个数组元素是通过字符串索引而不是数字索引
- 通过[]来访问对象的属性时候,使得在运行程序的时候可以修改或者创建
1 | let addr = " "; |
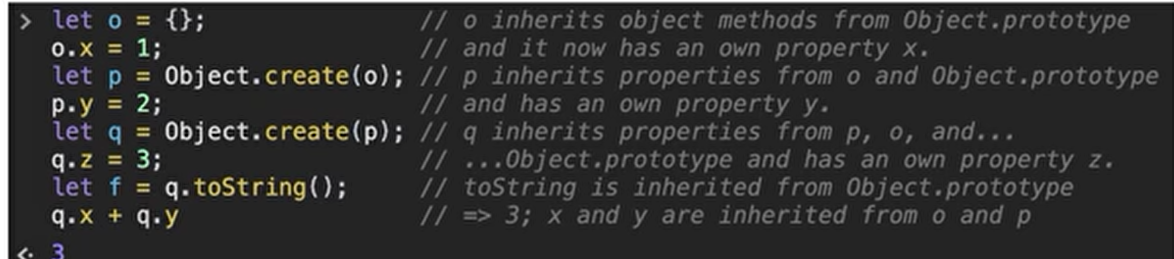
继承
- 对象有一些属性是从原型对象继承而来
- 家是要查询对象o的属性,如果o中不存在x,那么将会继续在o的原型对象中查询属性x。如果原型对象中也没有x,但这个原型对象也友原形,bane继续在这个原型对象的原型上查询,直到找到或者原型是NULL为止
- 对象的原型属性构成了一个链,通过这个链可以实现属性的继承

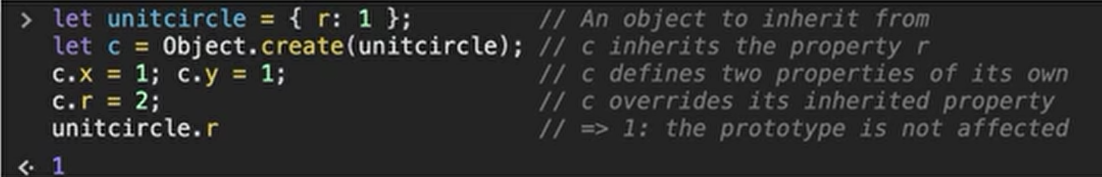
- 属性赋值:
- 首先检查原型链,以此判定是否允许赋值操作
- 如果允许属性赋值操作,他也总是在原始对象上创建属性或对已有的属性赋值,而不会去修改原型链

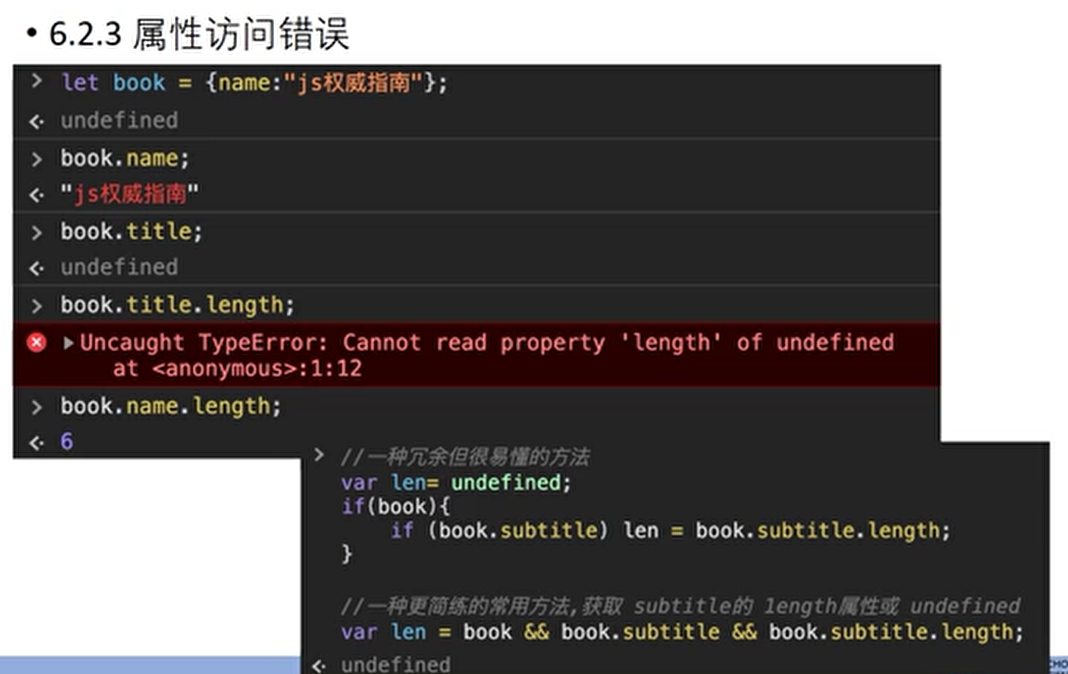
属性访问错误

6.3删除属性
delete运算符
- 他的操作数应当是一个属性访问表达式
- 只能删除自有的属性,不能删除继承的属性
- 要删除继承的属性必须从定义这个属性的原型对象上删除它
1 | delete book.author; |
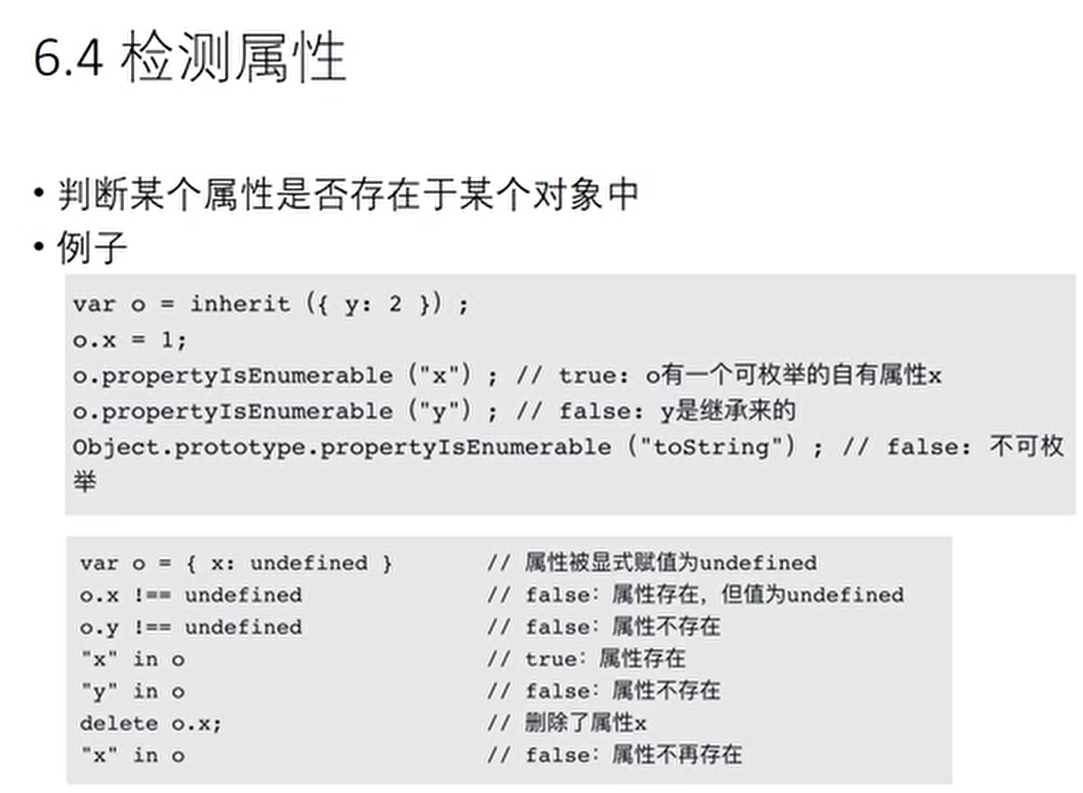
6.4检测属性
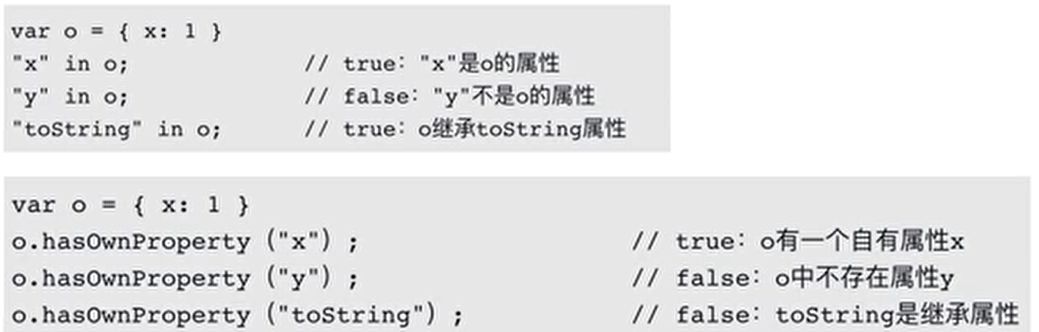
- in 运算符
- 如果对象的自由属性或者继承属性中包含这个属性则返回true
- hasOwnProperty()
- 是否是对象的自有属性
- propertyIsEnumerable()W
- 只有检测到是自由属性,且这个属性是可枚举的才会返回true
- “!==undefined”
- 判断一个属性是否为undefined(无法区分存在但值位undefined的属性)


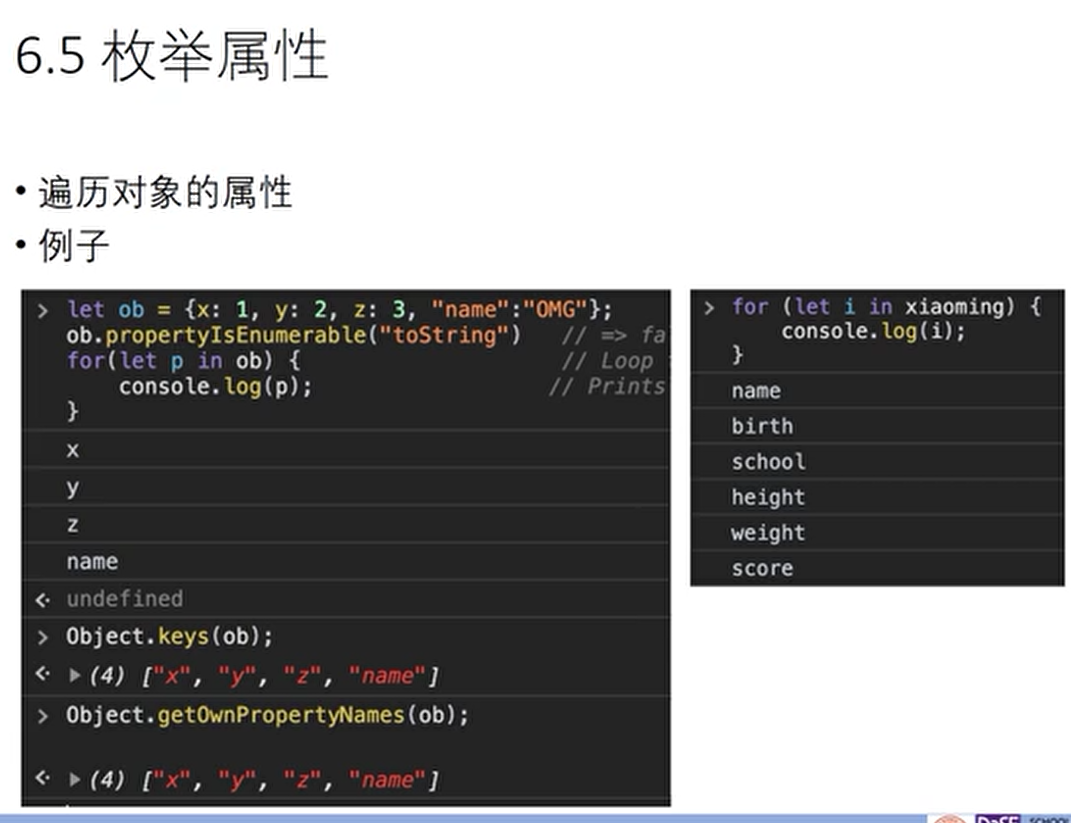
6.5枚举属性
遍历对象的属性
- for/in (对象名或索引)循环 for/of (值)循环
- 遍历对象中所有可枚举的属性(包括自有属性和继承属性)
- Object.keys( 对象名 )
- 返回可枚举的自有属性
- Object.getOwnPropertyNames( 对象名 )
- 同Object.keys( ),但也返回属性名字是字符串的不可枚举属性

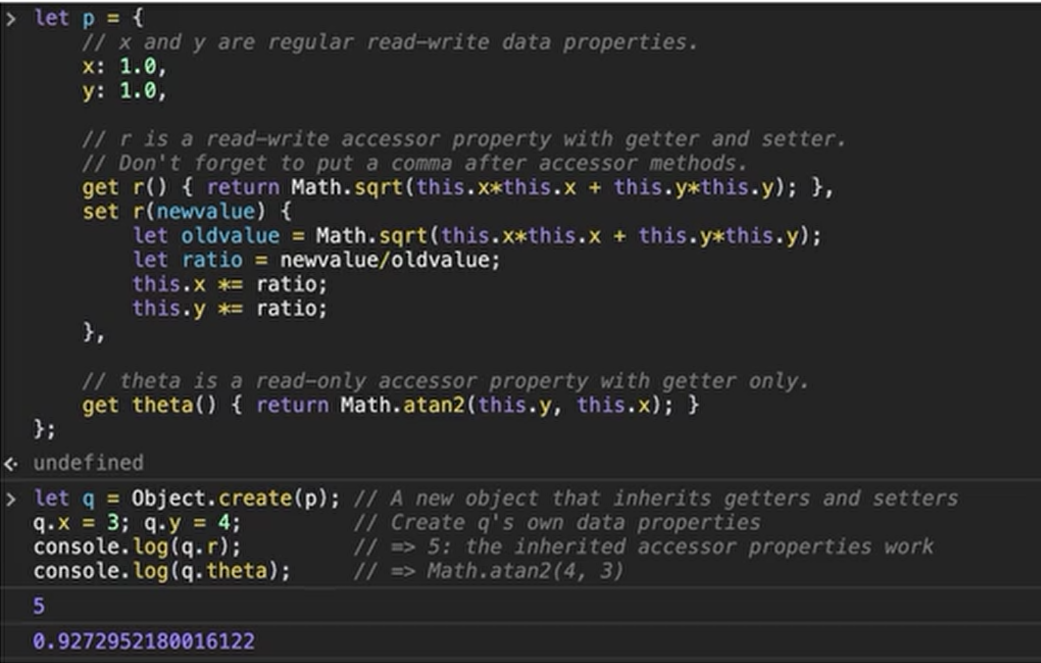
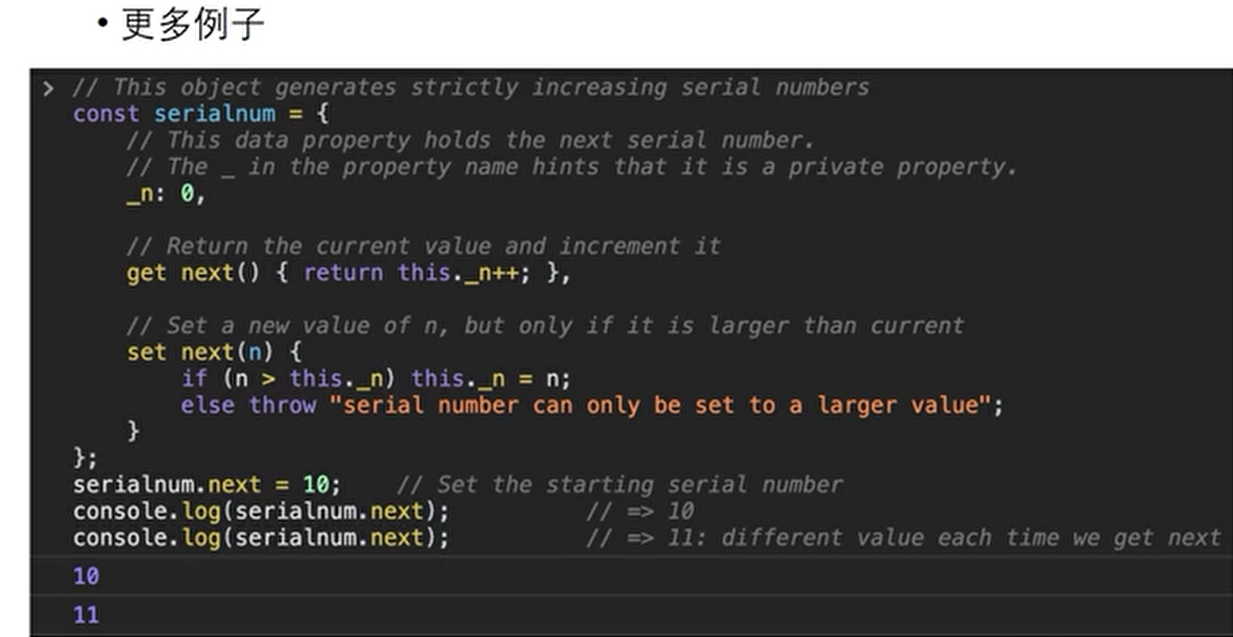
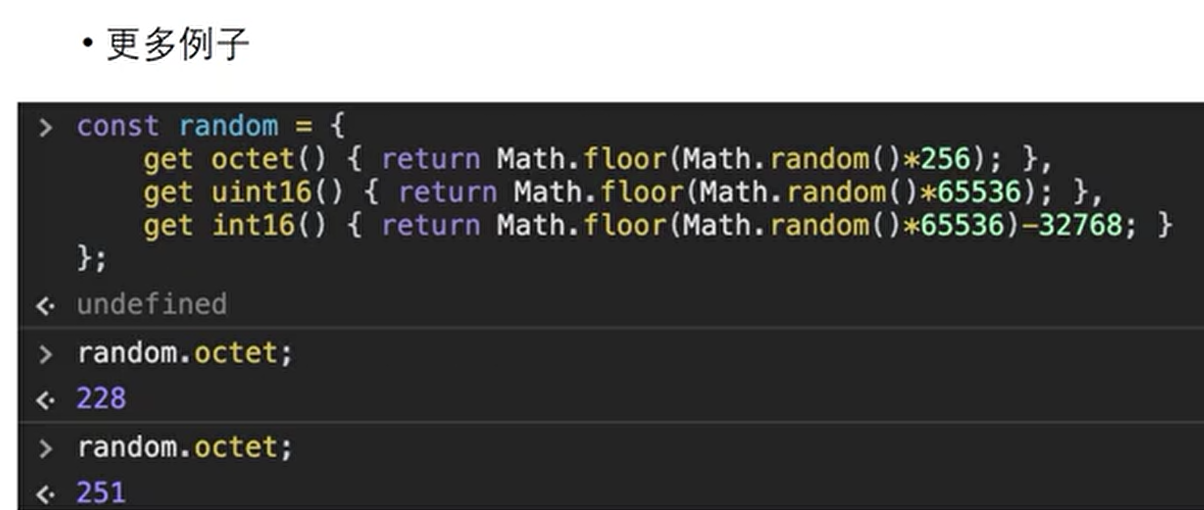
6.6属性getter 和setter
1 | var o ={ |
- 同时具有getter和setter方法,是一个读/写属性
- 只有getter方法,是只读属性
- 只有setter方法,是只写属性,读取只写属性总是返回undefined;



6.7属性的特性
- 一个属性包含一个名字和4 个特性
- 值 value
- 可写性 writable
- 可枚举性 enumerale
- 可配置性 configurable
- 本节中,存储器属性的getter和setter方法看成是属性的特性
- 存取器属性的4个特性是读取,写入,可枚举性,可配置性


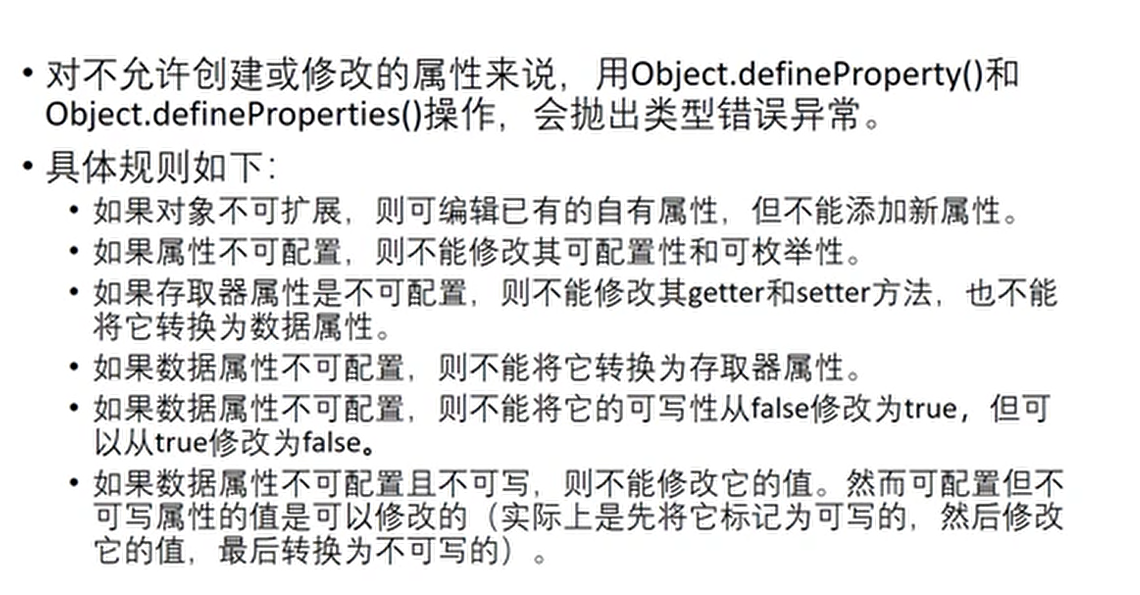
- 设置属性的特性
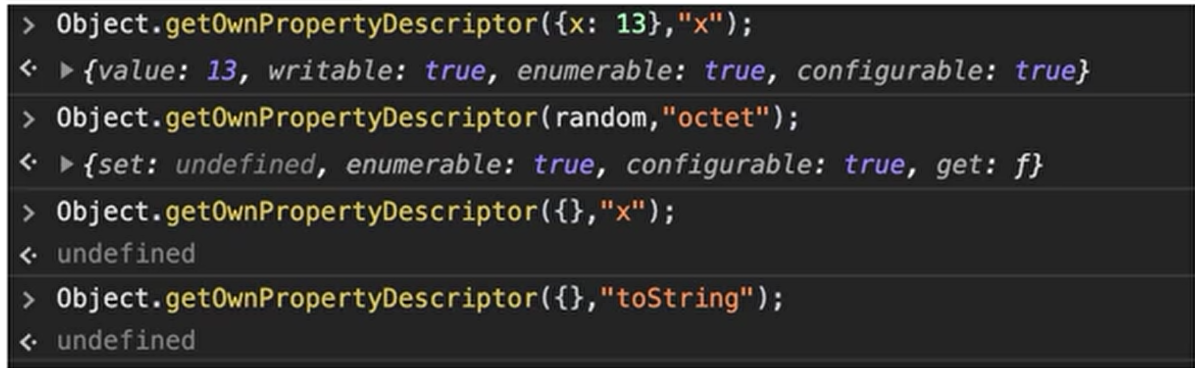
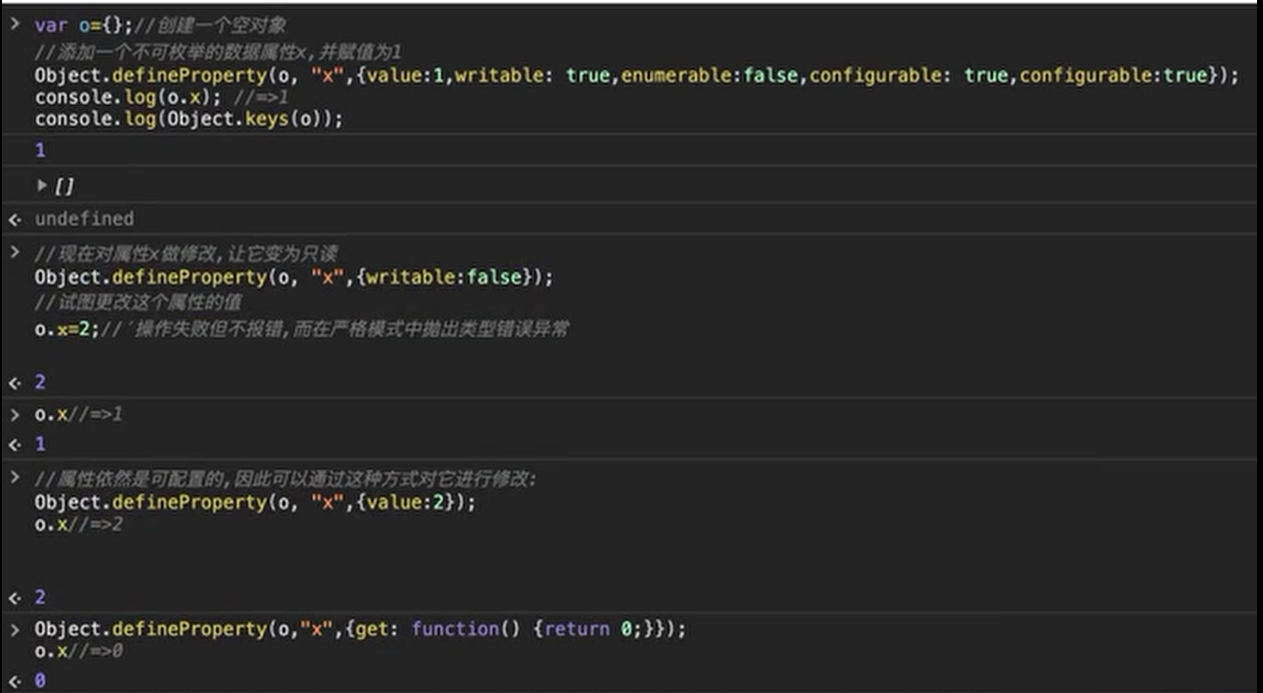
- Object.defineProperty()
- 注意,这个方法要么修改已有的属性要么新建自有属性,但不能修改继承属性

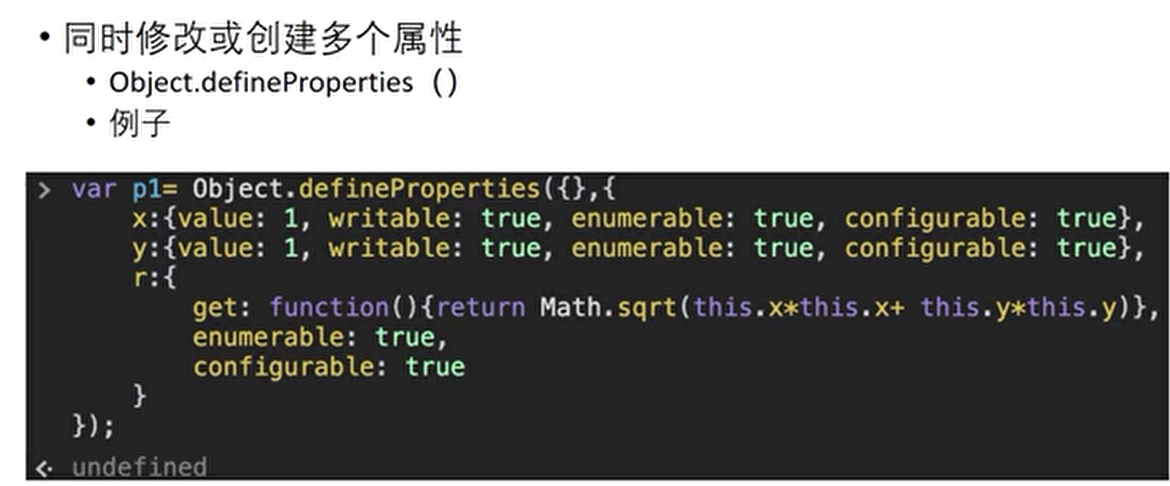
- 同时修改多个属性


对象的三个属性
- 每一个对象都有与之相关的原型(prototype),类(class)和可扩展性(extensibleattribute)
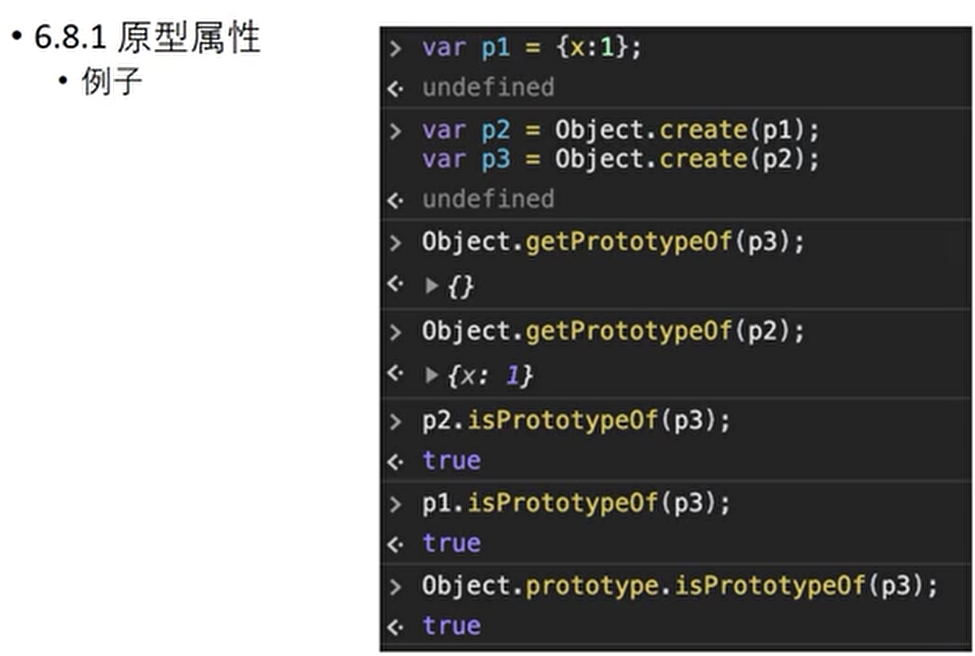
6.8.1原型属性
- 对象的原型属性是用来继承属性的
- 查询原型 Object.getPrototypeOf()
- p.isPrototypeOf(o)用来检测p是否在o的原型链中(o是否继承于p)

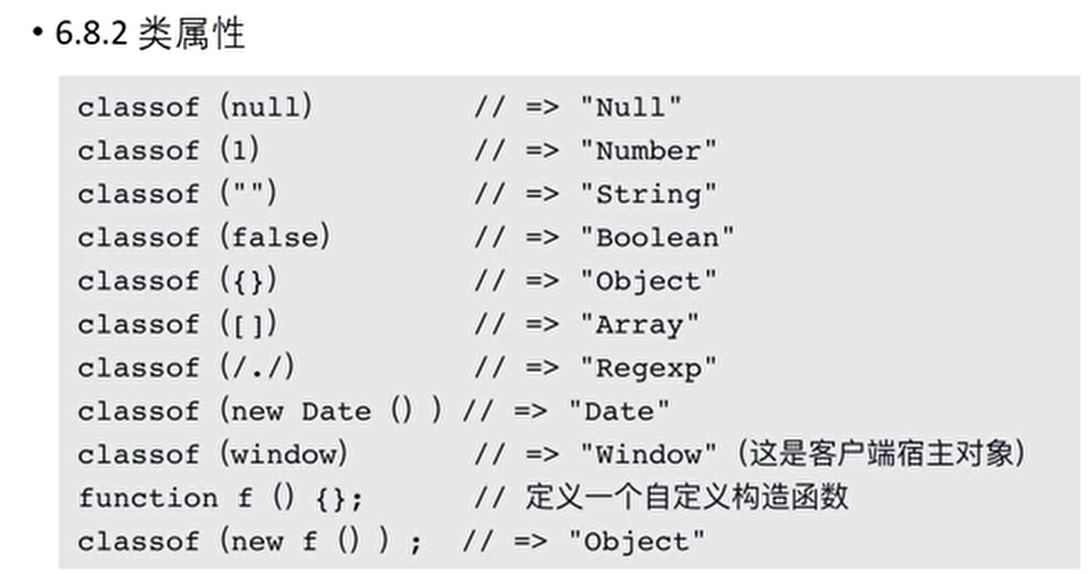
6.8.2类属性
+ 类属性是一个字符串,用以表示对象的类型信息
+ classof()函数可以返回传递给它的任意对象的类。classof()函数可以传入任何类型的参数。数字、字符串和布尔值可以直接用toString()方法,就和对象调用toString()方法一样,并且这个函数包含了对null和undefined的特殊处理

6.8.3可扩展性
- 表示是否可以给对象添加新属性,可扩展属性的目的是将对象“锁定”。以避免外界的干扰
- Object.isExtensible()判断该对象是否是可扩展
- Object.preventExtension(将对象转换为不可扩展的
- 一旦对象转换为不可扩展的,就无法再转换回可扩展的
- 但可以给不可扩展的对象的原型添加属性
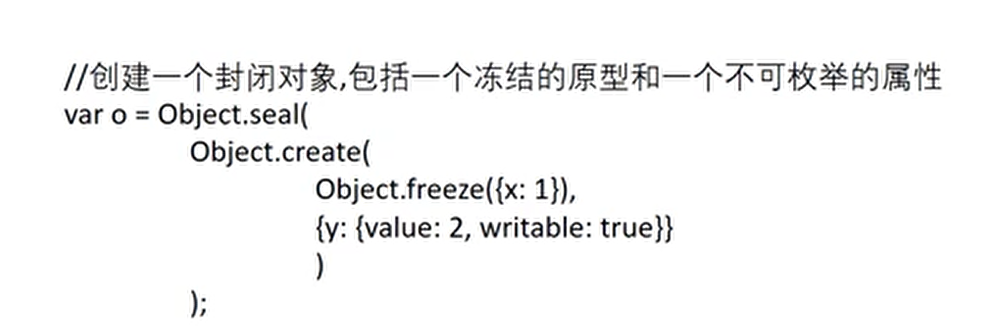
- Object.seal()设置对象不可扩展,自有属性不可配置
- Object.isSealed()来检测对象是否封闭
- Object.freeze()设置对象不可扩展,属性不可配置,数据属性只读(若存取器属性具有setter仍然可以通过给属性赋值调用)
- Object.isFrozen()来判断对象是否冻结

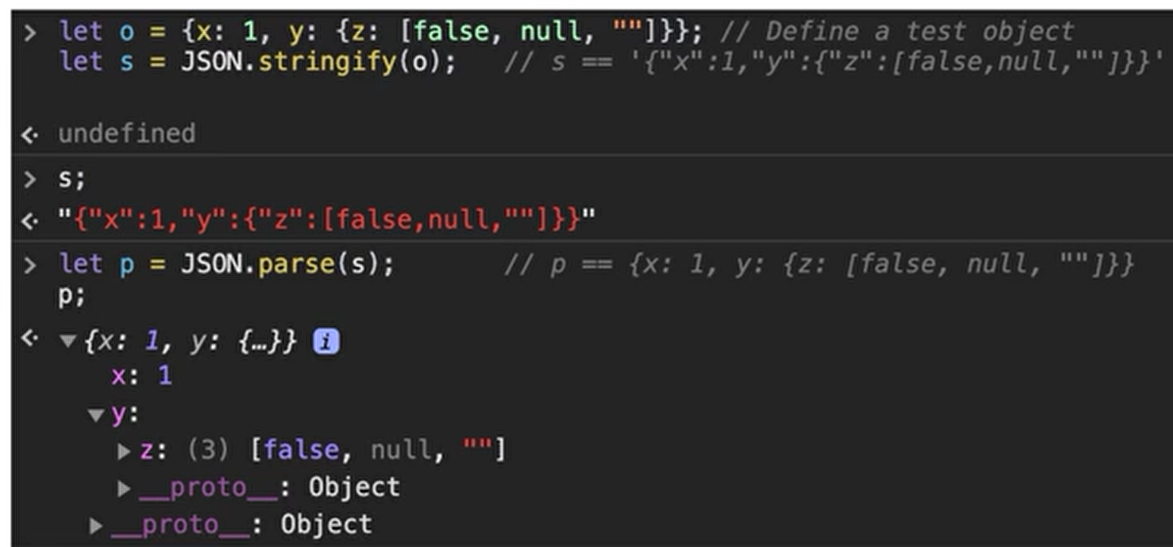
6.9序列化对象
- 对象序列化是指将对象的状态转换为字符串,也可将字符串还原为对象
- JSON.stringify()序列化对象
- JSON.parse() 还原对象


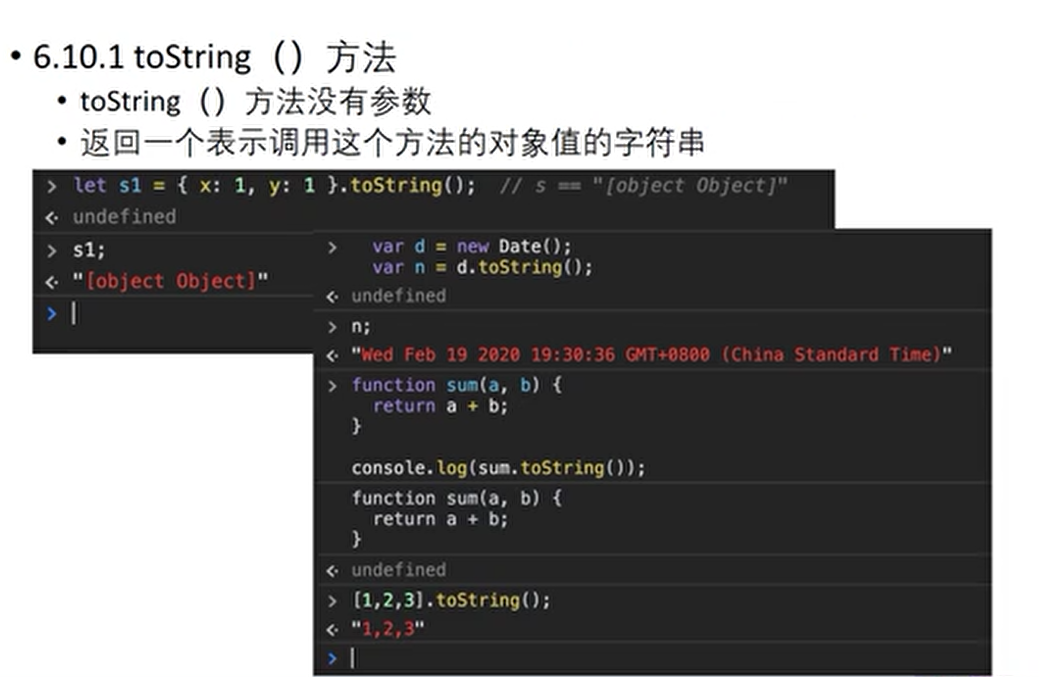
6.10对象方法
- toString ()
- toLocaleString()
- toJSON()
- valueOf()
toString()

toLocaleString ()

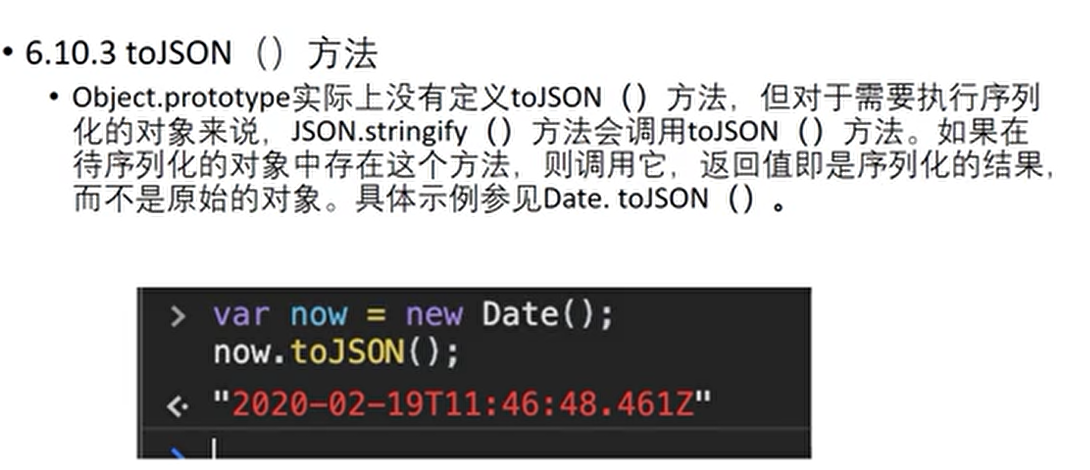
toJSON()

ValueOf()

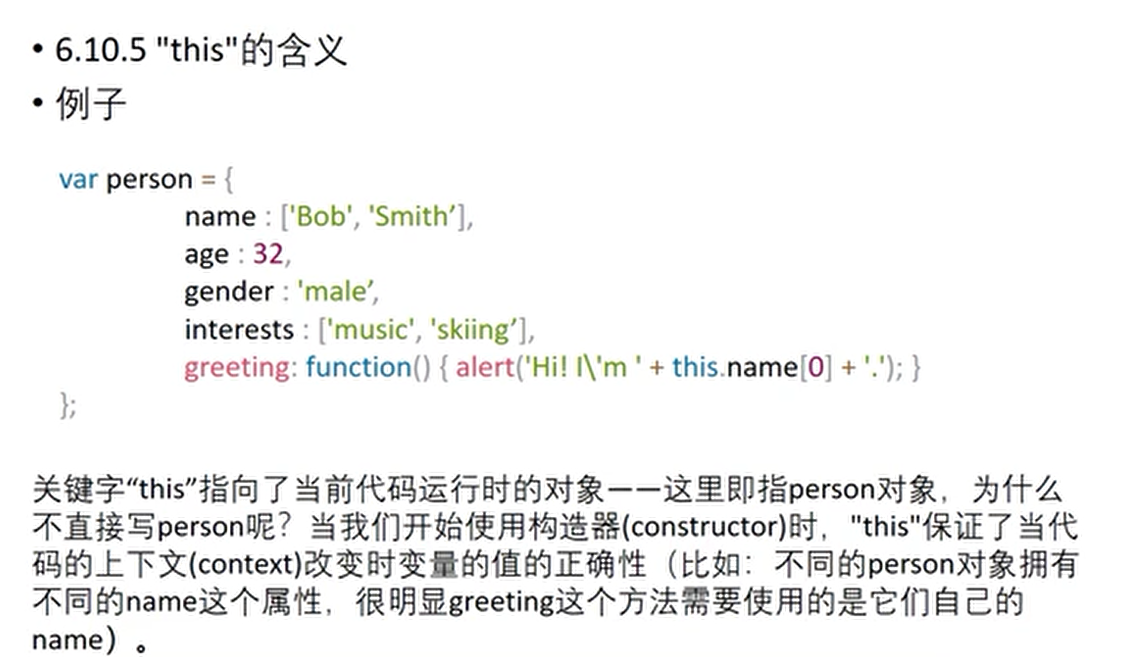
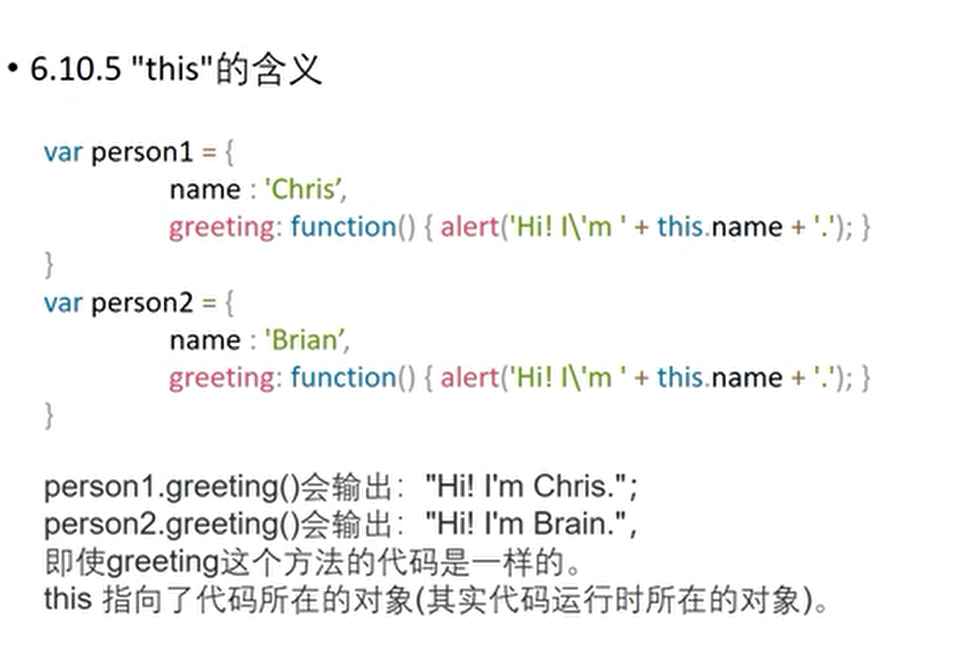
补充
this 指代当前对象,在哪个对象中实现就指代那个对象