Javascript-7数组
概况
- 数组是值得有序集合
- Javascript数组是动态的:根据需要会增长或缩减
- Javascript数组可能是稀疏的:数组元素之间可以有空缺
- 对于非稀疏数组,lenth属性就是元素的个数
- 对于稀疏数组,lenth比所有元素的索引要大
7.1创建数组
创建方法
使用数组直接量
1 | var empty={}; |
调用构造函数Array()
1 | var a = new Array(); |
7.2 数组元素的读和写
使用[]操作符来读写数组中的一个元素
1 | var a = ["World"]; |
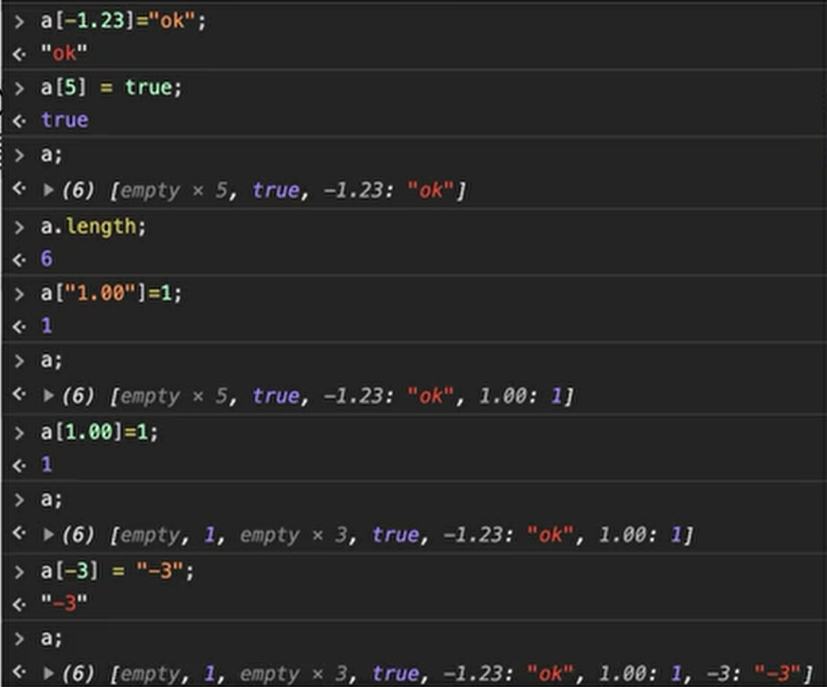
可以使用负数或者非整数来索引数组,这种情况下数值转换为字符串,字符串作为属性名来使用

7.3稀疏数组+数组长度
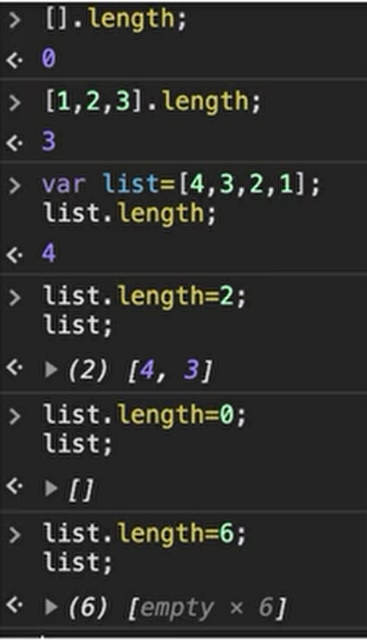
- 当数组是稀疏的时候,length 属性大于元素的个数
- lenth属性为小于当前长度的非负整数n时,数组中索引值大于或等于n得元素将从中删除
- length属性值设置为大于其当前的长度,会在数组尾部创建一个空的区域

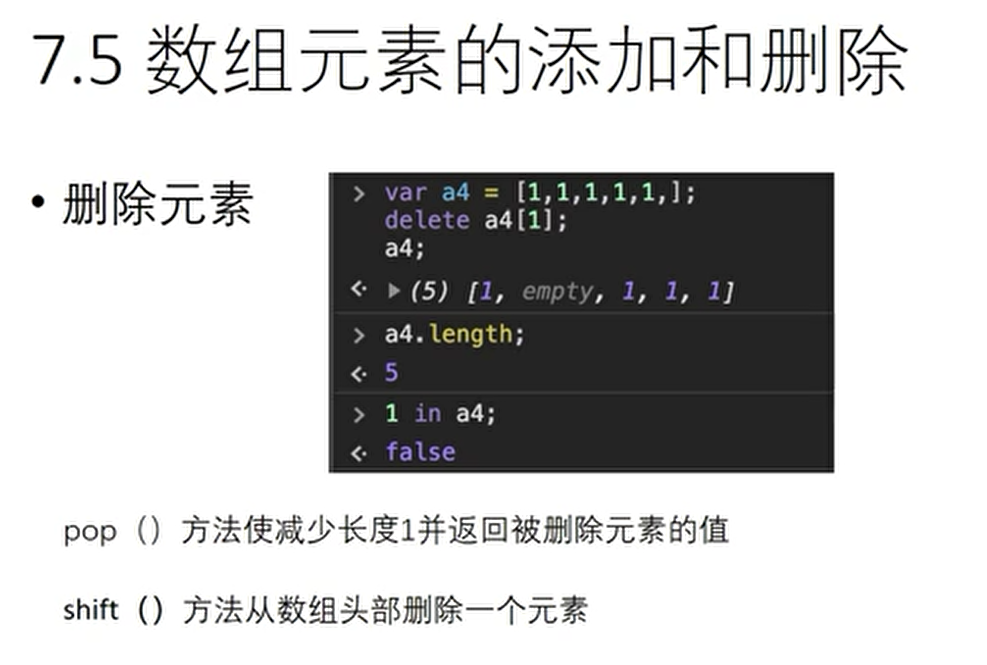
7.5数组元素的添加和删除
- 添加元素
1 | a= []; |
- push()方法在尾部添加元素
1 | a = []; |
- unshift在首部添加元素
1 | var a3 = []; |
- delete 删除元素

7.6数组遍历
- for循环
- for/in循环
- 只会对存在得元素遍历,undefined元素会跳过
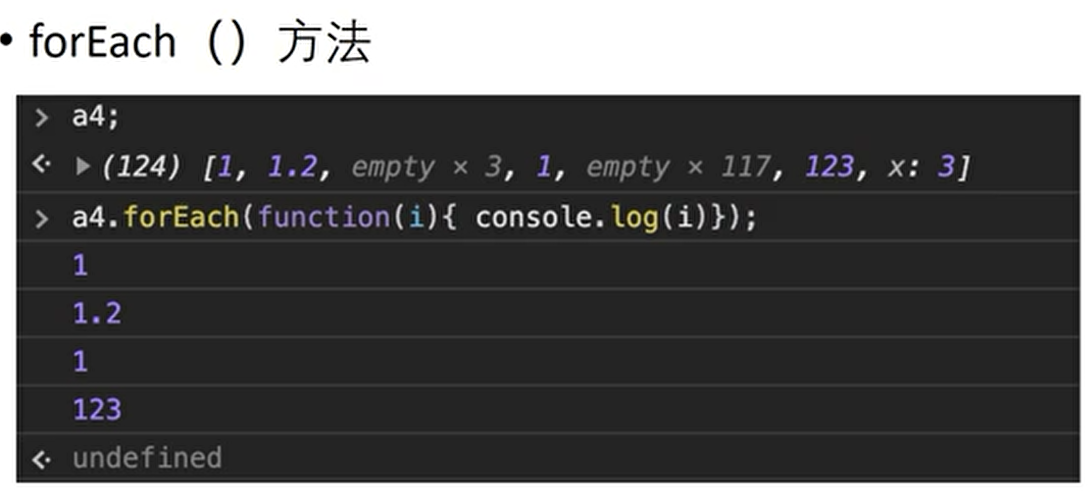
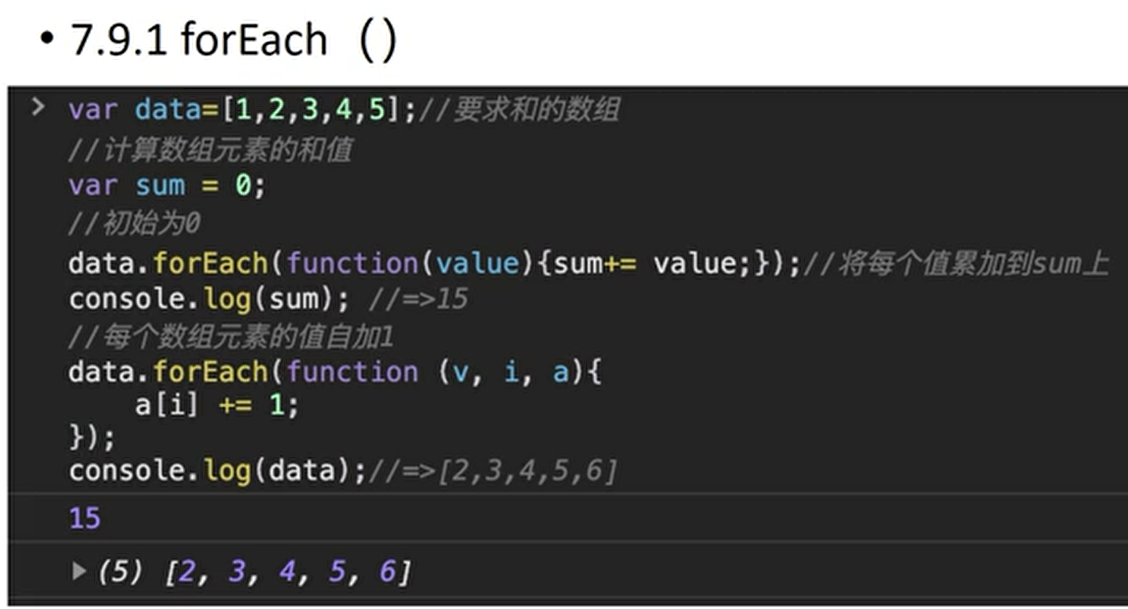
- forEach()方法,会忽略empty和对象元素

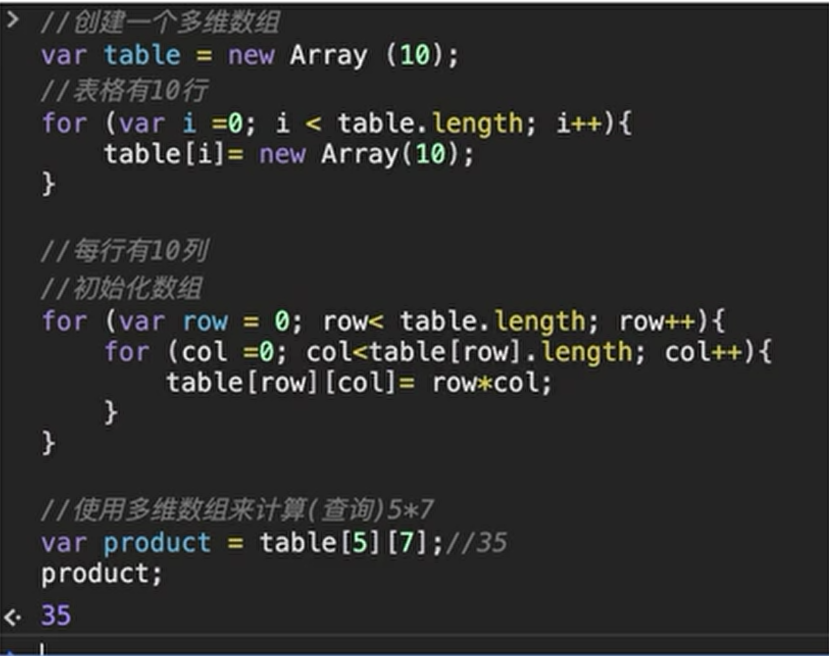
7.7多维数组

7.8数组方法
Array.join()
- 将数组中所有元素都转化为字符串并连接在一起,返回最后生成的字符串
- 可指定字符串来分割数组的各个元素,默认使用逗号
1 | var a = [1,2,3]; |
Array.reverse()
- 将数组中的元素颠倒顺序,返回逆序得数组
1 | var a =[1,2,3]; |
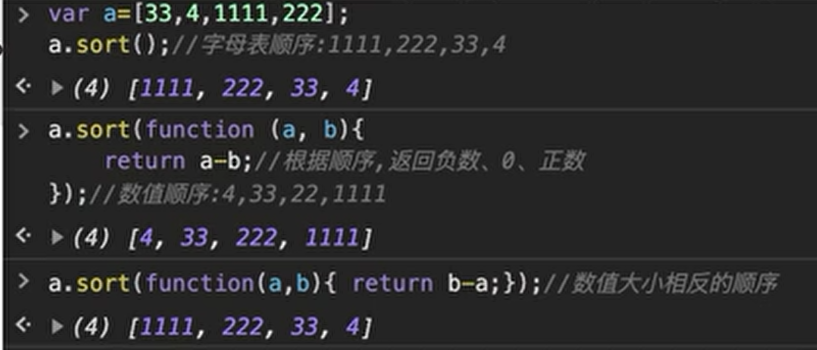
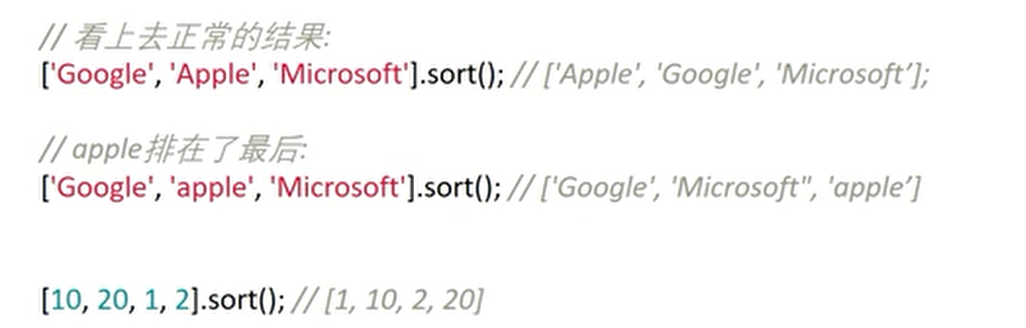
Array.sort()
- 将元素以字母表书匈奴排序并返回排序后的数组
- undefined元素会被拍到数组的尾部
- 可以给sort()方法传递一个比较函数
1 | var a = new Array("b","a","c"); |

- 注意:Array.sort()默认把所有元素先转换为String再排序

Array.concat()
- 创建并返回一个链接数组元素得新数组
- 不会递归扁平化数组的数组
1 | var a = [1,2,3]; |
Array.slice()
- 返回指定数组的一个片段或者子数组
- 它的两个参数分别指定了片段的开始和结束的位置
1 | var a = [1,2,3,4,5]; |
Array.splice()
- 插入或删除元素的通用方法
- 在插入或者删除之后的数组元素会根据需要增加或者减小索引值,因此数组的其他部分仍然保持连续
- 第一个参数指定插入和删除的起始位置
- 第二个参数制定了应该从数组中删除的元素的个数
- 如果省略第二个参数从七十点开始到数组结尾的所有元素都将被删除
- 第二个参数后的任意个数的参数制定了需要插入到数组中的元素,从第一个参数指定的位置插入
1 | var a = [1,2,3,4,5,6,7,8]; |
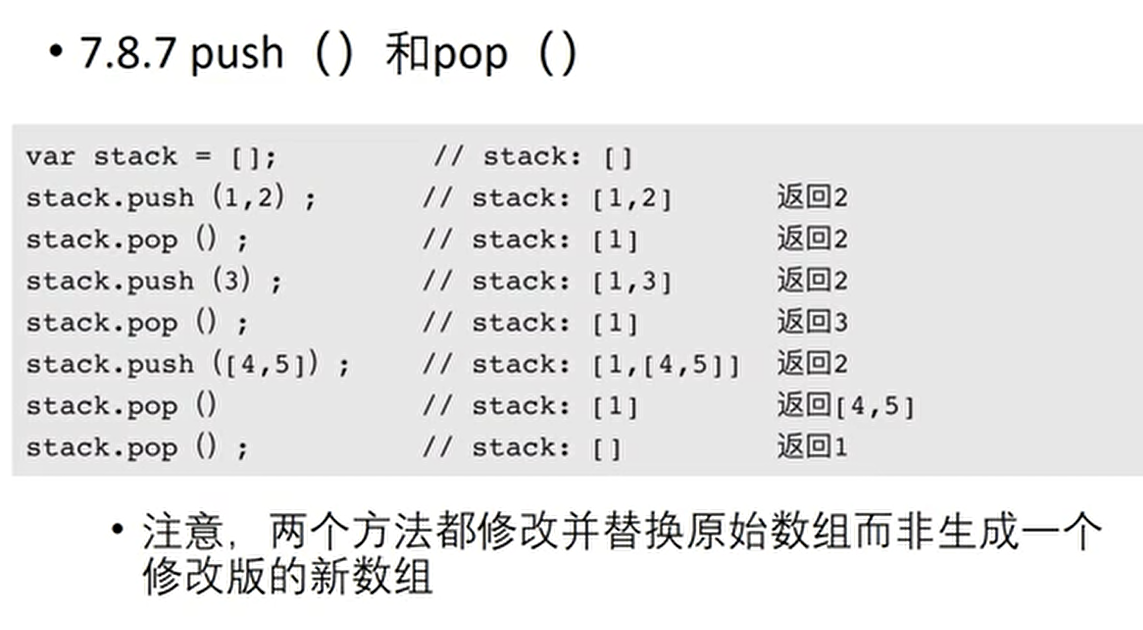
push()和pop()

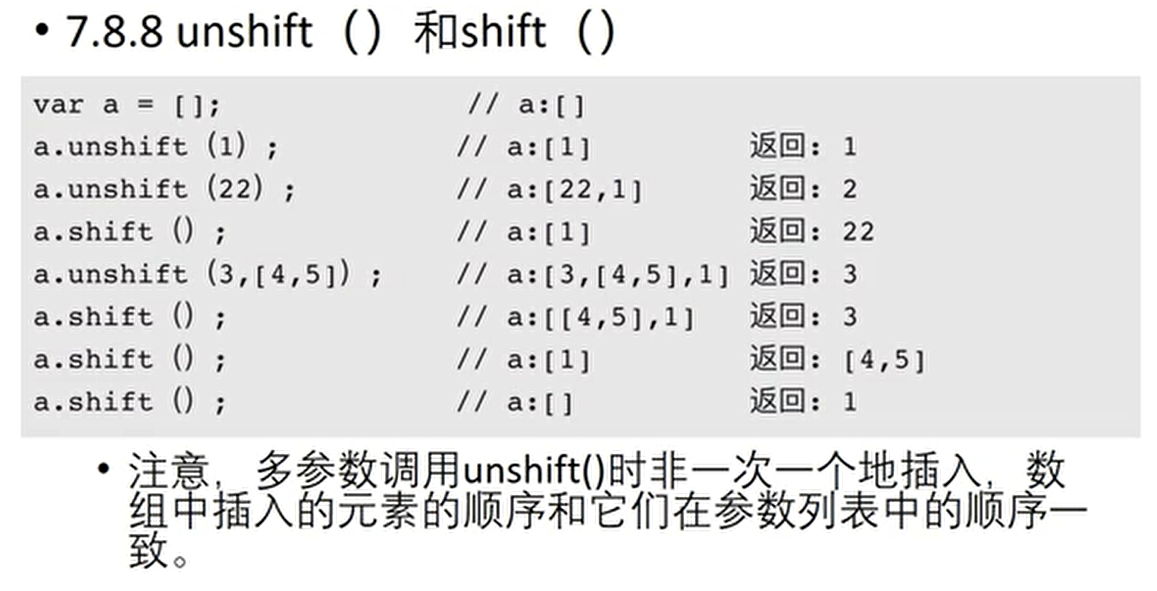
unshift()和shift()

7.9ECMAScript5中的数组方法
概述
- 第一个参数接受一个函数,对数组的每个元素(或者一些元素) 调用一次函数
- 大多数情况下,这些函数使用三个参数:数组元素,元素的索引,和数组本身
- 第二个参数(可选).如果函数有第2个参数,则调用的函数(第一个参数)被看作是第二个参数的方法
- 也就是说在调用函数时传递进去的第二个参数作为他的this的关键词的值来使用
- 不会修改他们调用的原始数组
forEach

- 注意,forEach()无法在所有元素都传递给调用的函数之前终止遍历
map()
- 将调用的数组的每个元素传递给指定的函数,并返回一个新数组(不修改调用的数组)
1 | function pow(x){ |
filter()
- 传递的函数是用来判断逻辑判定true或者false
- 注意filter()会跳过稀疏数组中缺少的元素,返回的数组总是稠密的
1 | a = {5,4,3,2,1} |
- filter()接收的回调函数,其实可以有多个参数,通常我们仅仅使用第一个元素。表示Array 的某个元素,另外两个参数表示元素的位置和数组本身
1 | var arr = ['A','B','C']; |
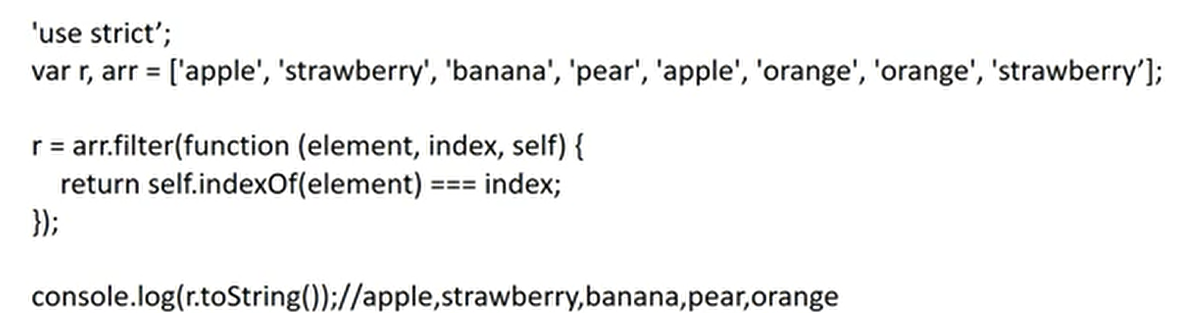
- 利用filter进行元素去重
- 去除重复元素依靠的是indexOf总是返回第一个元素的位置,后续的重复元素位置于indexOf返回的位置不相等,因此被filter

every()和some()
- every()”针对所有“ 当且仅当针对数组中的所有元素调用判定函数都返回true,才返回true
- some()”存在 “:当数组中至少有一个元素调用判定函数返回true,它就返回true
- 空数组上调用时,every()返回true,some()返回false
1 | a = [1,2,3,4,5]; |
reduce()和reduceRight()
reduce()
第一个参数:一个函数,作用在每个元素上,reduce()将结果继续和序列的下一个元素做累计计算
```javascript
[x1,x2,x3,x4].reduce(f)=f(f(f(x1,x2),x3),x4)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
+ 不指定初始值的时候,将使用数组的第一个元素作为初始值
+ 控尸族不带初始值调用reduce将导致类型错误异常
+ 数组只有一个元素并且没有指定初始值,reduce()只是简单返回那个值
+ reduceRight()
+ 从右往左处理
##### 计算用途

##### 其他用途

### indexOf()和lastIndexOf()
+ 搜索整个数组中具有给定值的元素,返回找到的第一个元素的索引或者如果没有找到返回-1
+ index是从头到尾,lastIndexOf()是反向搜索
+ 第一个参数是需要搜索的值,第二个参数(可选):指定数组中的一个索引,从那里开始搜索
```JavaScript
a = [0,1,2,1,0];
a.indexOf(1) //1` a[1]=1
a.lastIndexOf(3) //3 a[3]=1
a.indexOf(3) //-1 找不到
7.10数组类型
- Array.isArray()函数判断是否为数组
7.11类数组对象
- Javascript数组拥有的其他对象所没有的特性
- 新的元素添加到列表中是,自动更新length属性
- 设置length为一个较小值将截断数组
- 从Array.prototype中继承一些有用的方法
- 其类属性为”Array”
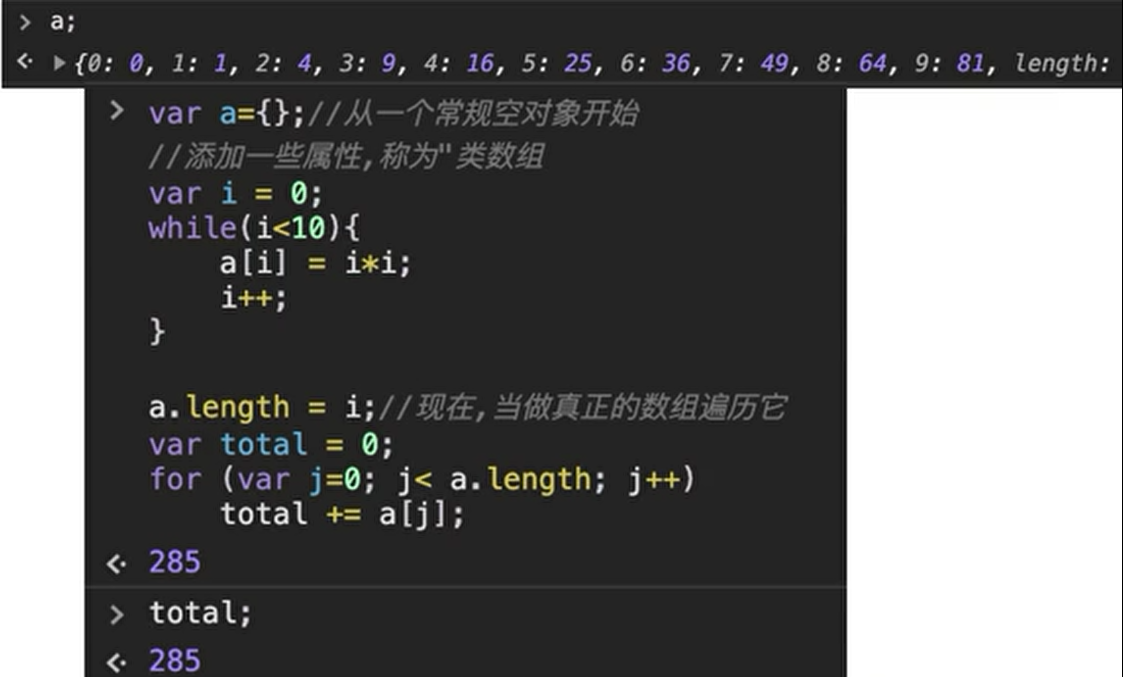
- 类数组 对象
- 拥有length属性和对应非负整数属性的对象

- 注意
- 再ECMA5中字符串的行为和数组类似,但他们最好当作字符串处理
- JS数组方法是通用的,不仅应用在真正的数组上,也可以用在类数组上
- 可以直接定义类数组对象


7.12作为数组的字符串
字符串的行为类似于只读的数组
访问单个字符串的两种方法
var s = 'test'; console.log(s.charAt(0)); console.log(s[0]);