如何用表格显示查询结果
写在前面
- 这篇博客记录了如何通过express框架让我们前端能出现表格式的查询内容
- 我会先讲述老师的操作
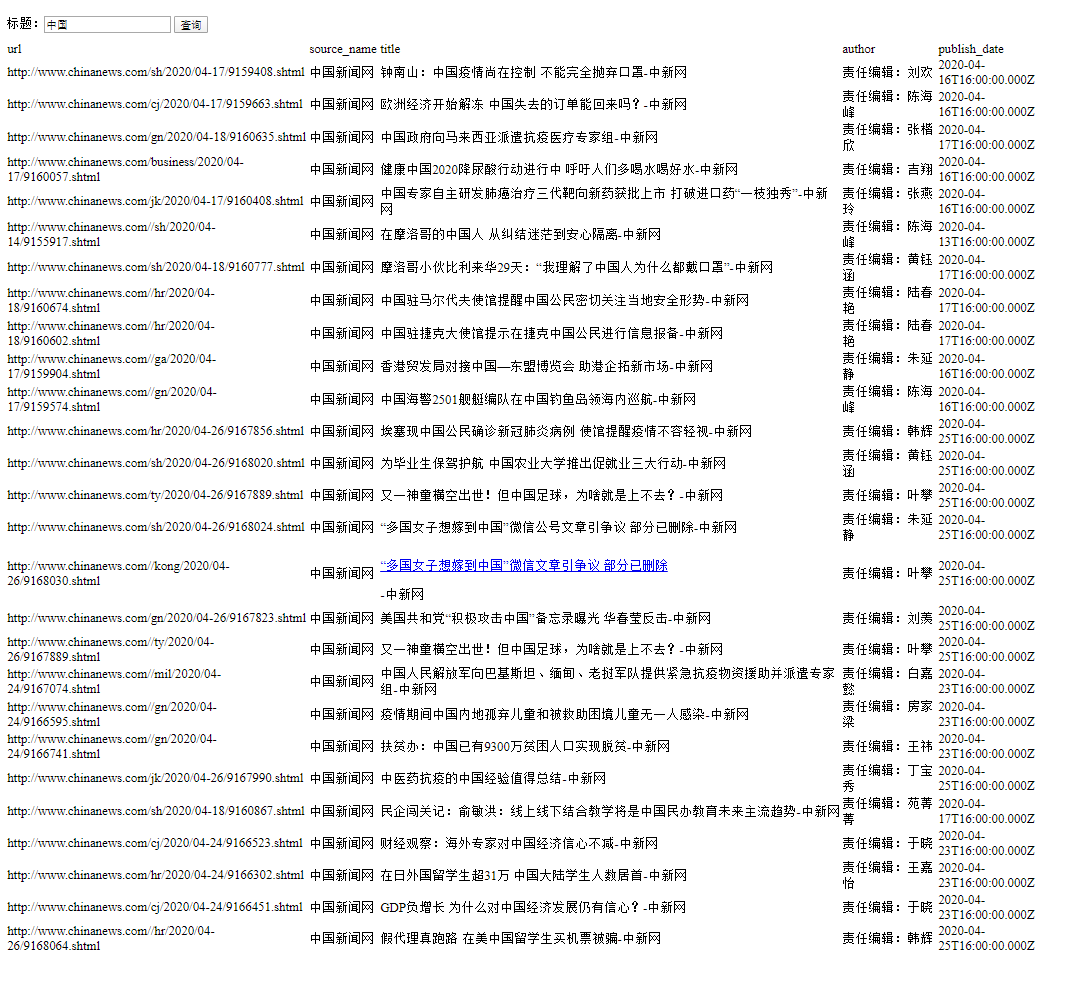
- 然后,我会以 我建立的 经济新闻 为例子,展示搜索成果
1.老师操作:如何搭建express网站并实现查找
第一步,建立文件夹
- 我们用express 脚手架来创建一个网站框架
1 | express -e search_site |
- 然后 这样就可以建立一个search_site 文件夹
- 由于我们需要使用mysql,因此将mysql.js拷贝到这个文件夹
这里值得一提的是,因为我全把数据存储到一个database中了,也就是说,我们所有文件都可以引用这个mysql.js,但是如果是说存放在不同的databas中的话,我们就需要修改mysql.js中的database: ‘’中的值,名字就是你的database
建立好后,我们还需要引入一些配置
1 | //npm install mysql --save |
第二步,修改index.js和search.html
- 修改index.js
- 具体的express用法我不是很明白,更多的是照葫芦画瓢罢了,有时间会系统学习express框架
1 | //引入express模块,引入mysql.js 注意,这个mysql.js在上层文件夹中,所以要用 ../ |
- 创建search.html,在public文件夹下创建
1 |
|
- 上面的讲解很生疏,也不是很明白具体原理,望见谅!
第三步,显示查询结果
- 在search_site 文件夹下 的终端 打入以下命令
1 | node bin/www |
- 用chrome打开 http://127.0.0.1:3000/search.html
- 输入关键词,即可查询

2.模仿老师,建立自己查询页面
首先建立一个search_economy的文件夹,完成基本配置

然后修改html和index的代码,主要集中在一句话上
1 | ('<tr class="cardLayout"><td>url</td><td>source_name</td>' + |
- 说穿了就是改变类型,把原来的publish_date换成了crawltime,在最后加了个author
1 | var fetchSql = "select url,source_name,title_format,crawltime,author " + |
- 在index.js中修改搜寻的表和内容样式
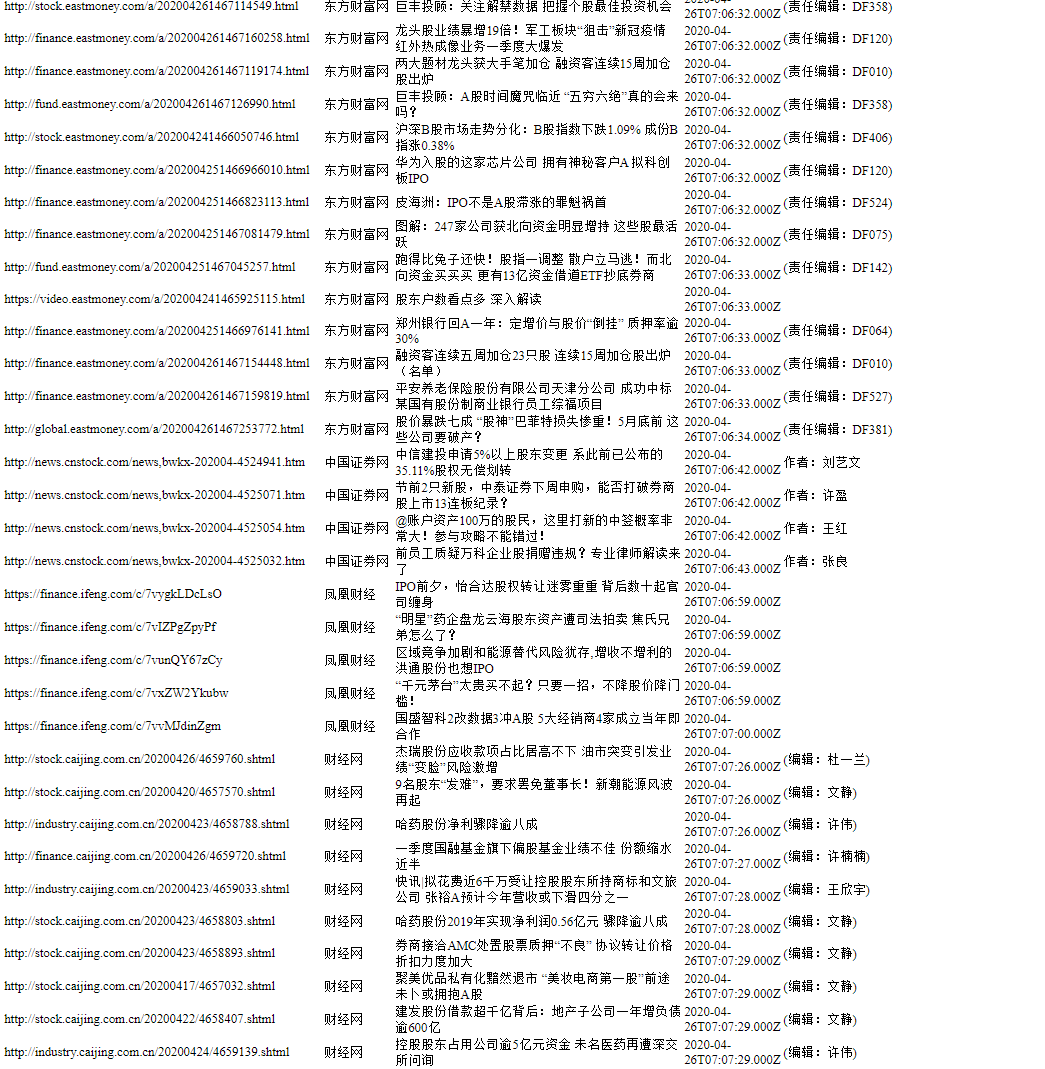
开始自己的搜寻

这时候,爬取好几个网站的重要性就体现出来了,我们可以看到不同门户网站上的不同新闻,在这里,我的关键词是”股“
写在最后
这是系列博客的最后一篇,但是我并不会停止学习的脚步。在这个基础上,我还有很多工作可以做,比如美化操作界面,增加表格的美观程度,增加第二关键词搜索等功能。一周以来,我基本实现了每天更新爬虫博客,有些可能是JavaScript语法内容,也有可能是最新写的一些文章。我最大的感受就是:只要把时间花下去,肯定会有产出和收获。这也给我漫漫人生路增添了一段美好的经验和记忆。