web期末大作业-主博客
写在前面
这次的期末大作业我选择第一个

我接触web开发仅仅只有短短半学期时间,能兼顾前后端并把原理说得很明白是很难做到的。作业实现的代码中也有相当一部分在学习相关知识之后还迷迷糊糊未曾深究。加上我的表达能力着实有限,实在无法简洁明了,简单扼要得把整个作业项目庖丁解牛式得展现,有时候不得不借鉴他人的博客。但是我会尽力做到把能够说明白的说清楚。
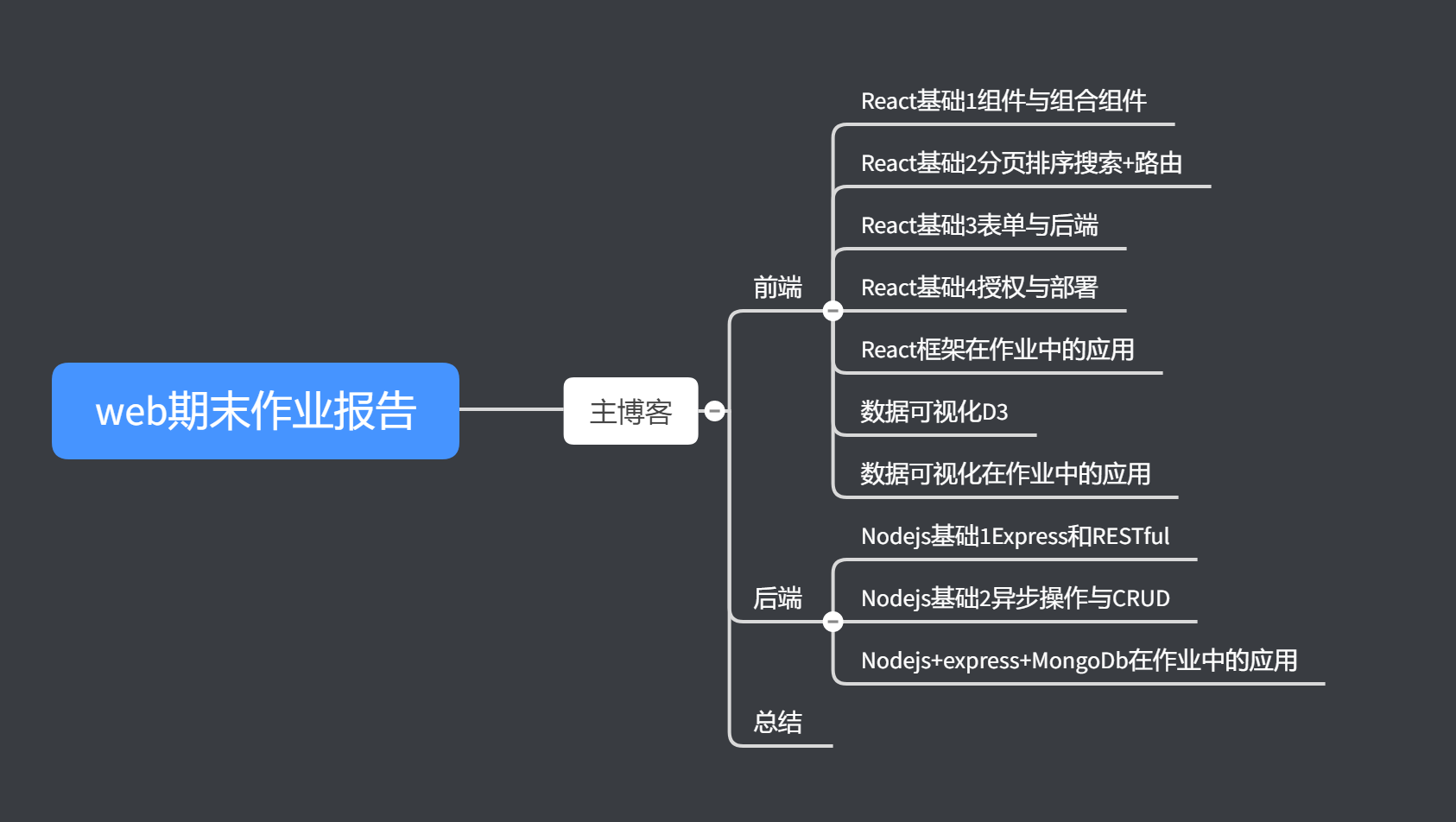
这篇博客是主博客,因为实在无法在一篇博客中写太多的字数,对我和读者都有莫大的挑战,所以我把这篇博客当作索引,分为了大约10篇子博客,具体的博客树大概是这样的。

从上图可知,我做的这个project 是一个标准的 MERN stack,也就是 MongoDB,Express,React 和 Nodejs
需求分析:
- 用户可注册登录网站,非注册用户不可登陆查看数据:这就要求前后端配合,数据库中存储用户信息,前端通过api调用实现认证
- 用户实现注册,登录,查询等操作记录数据库中的日志:同样需要前后端配合
- 实现查询词支持布尔表达式:需要后端编写查询函数,通过api接口提供给前端
- 爬虫数据查询结果列表支持分页和排序:前端通过api接口获得数据库中的信息之后进行排序
- 用Echarts或者D3实现数据分析图标展示在网站中: 利用数据可视化工具展示图表
网站架构
前端方面: 利用React框架构造前端
后端方面: 利用MongoDb+Express+Nodejs 构造后端
页面概览
- 登陆页面
- 展示页面
管理员界面
- 普通用户界面
- 在界面中可以实现AND和OR的布尔查询
- 只有登陆了才能看到展示页面。退出以后回到登陆页面。
数据源
里面详细介绍了我如歌编写python爬虫并存储数据的。我认为比JavaScript更有效率
在这里,我选择了4张表格来当作我的数据源。
分别是猫眼电影Top100
豆瓣电影Top250
淘宝咖啡商品
美剧天堂的所有剧集。
通过python编写爬虫并存储至MongoDb当中
前端
前端的话我选择了Facebook开源的React框架。囊括了基本的组件构造、分页排序、路由、登录等功能。接下来我的作业也会沿用这些技术。在作业中的前端中我还用到了以下技术:scss,简单的redux 和基础的中间件,antd样式库.我把需要的知识都写成了学习博客,以供老师和自己今后的项目开发做参考。
下面是我的学习博客,也是期末作业的一部分,总长 4万字左右。
那么我这个项目需要多少前端页面,又需要编写多少组件呢?在这里,组件如何编写我就不详细阐释了(代码有需求的展示)。因为在react的四篇长文中已经有极其详细的介绍了。我将把重点放到一些疑难困惑地的解决当中去
前端架构
根目录部分我们需要写:index.js 主文件和 代理文件
页面部分我们需要写:登录页面,注册页面,管理员的用户管理页面,4张表格的展示页面。
组件部分我们需要写:NavBar(导航栏组件),包含了NavBar的基本界面Layout组件,为了页面美观我们编写的loading组件,和为了登录而写的 private组件。
具体的应用实现,请移步子博文
后端
后端的话我选择了Express框架,一是以前就接触过,虽不是很深入了解但也有点印象。二是我只会这个框架。。。所以在写之前我还是系统学习了一下nodejs和express
后端架构
在博客Nodejs基础1中已经初步建立起了一个后端的框架来了,当然那个只是简易的框架。在作业中,沿用了RESTful法则分为下面几个文件夹
在 Nodejs基础2异步操作与CRUD 中主要介绍了异步操作和链接mongodb之后的CRUD,为作业打好基础。
根目录: config.js, server.js(app.js)
routes目录: routes部分就是接出来路由嘛,但是因为这个程序比较复杂,所以我通过routes调用controller来增加代码的层次性
models目录:存放数据表格式
controller目录: 具体的后端操作都在这里了
middleware中间件目录:用来登录认证和错误判断
具体的应用实现,请移步子博文
数据可视化
数据可视化的工具也学习了几个了,从最开始利用 pandas 和 matplotlib入门开始,再到对matlab基础的学习,都只是在本地画图,但是如果我们想要在dom里画图,就必须使用JavaScript的画图工具 D3 和 Echarts,这里我选择了D3来做
D3的学习和应用,请移步子博文。
总结
这次的作业如果要完成基本操作确实不难。但是我把大量的时间花在了基础知识的学习当中。正所谓万丈高楼平地起。没有基础知识的作业,也只是空中楼阁罢了。
所以为了学习基础知识我对比了大量的网络课程,翻阅了大量的文档,最终形成了这些博客。从5月26日写下第一篇 面向对象的Javascript 之后,我平均每天会花上4-5个小时写博客+写代码,双休日更是从早到晚,几乎没有喘息的时间。所以当最后一篇文章更新完毕的时候,从我身体中迸发出来的成就感是不可言说的。对于这门课来说,这只是一个大作业;但对于我来说,这更是一条难忘的学习旅程:从信息收集到后端,从后端到前端,我初步掌握了全栈开发的要领,这个作业也将成为将来一些项目的模板。
虽然老师要求的一些拓展功能我还没有办法实现。但这并不影响我今后继续探索的兴趣和信心。随着经验的丰富,我相信这些问题都会迎刃而解。