计算机网络报告5
1.实验目的
- 熟悉HTTP协议
- 了解HTTP协议在实际网络中的运行过程
- 熟悉SMTP和POP3协议
- 了解SMTP和POP3协议在实际网络中的运行过程
2.实验任务
通过wireshark分析HTTP协议
通过wireshark分析SMTP和POP3协议
3. 协议简介
3.1 HTTP协议
HTTP协议(超文本传输协议HyperText Transfer Protocol),它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
HTTP 是一种无状态 (stateless) 协议, HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。
3.2 SMTP协议
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。SMTP协议属于TCP/IP协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。通过SMTP协议所指定的服务器,就可以把E-mail寄到收信人的服务器上了,整个过程只要几分钟。SMTP服务器则是遵循SMTP协议的发送邮件服务器,用来发送或中转发出的电子邮件。SMTP是一种TCP协议支持的提供可靠且有效电子邮件传输的应用层协议。
3.3 POP3协议
POP3(Post Office Protocol version3):邮局协议第三版本,协助用户代理(即客户端)从邮件服务器上获取邮件。POP3允许用户从服务器上把邮件存储到本地主机(即自己的计算机)上,同时删除保存在邮件服务器上的邮件,而POP3服务器则是遵循POP3协议的接收邮件服务器,用来接收电子邮件的。
4.实验过程
4.1
抓取HTTP数据包,并分析HTTP协议具体细节(主要是分析HTTP数据包的组成)
操作步骤:
(1) 清空Web浏览器的缓存,保证数据是从网络中获取的
(2) 启动Wireshark,开始Wireshark抓包。
(3) 在浏览器地址栏中前往网址http://www.ecnu.edu.cn
(4) 单击测览器中的“刷新”按钮。
(5) 停止Wireshark分组俘获,过滤筛选处输入“http”显示捕获到的HTTP报文。
Task1&2:
抓取HTTP网络包,分析HTTP请求网络包/响应网络包的组成
我发现当我们用http来请求 www.ecnu.edu.cn 的时候,浏览器总是会自动切换到 https协议,导致我们的Wireshark抓取到的都是TLS协议的包。我用筛选条件http and ip.addr == 202.120.92.50抓取不到任何的报文。这可能是因为网站强制HTTPS来加密访问,只有确保网站的安全之后才会启用。
但是在我多刷新了几次过后,突然在Wireshark中出现了一个http请求报文和一个http相应报文(但是我并不知道它们是怎么出现的)我将其截图放在下面
请求报文

响应报文

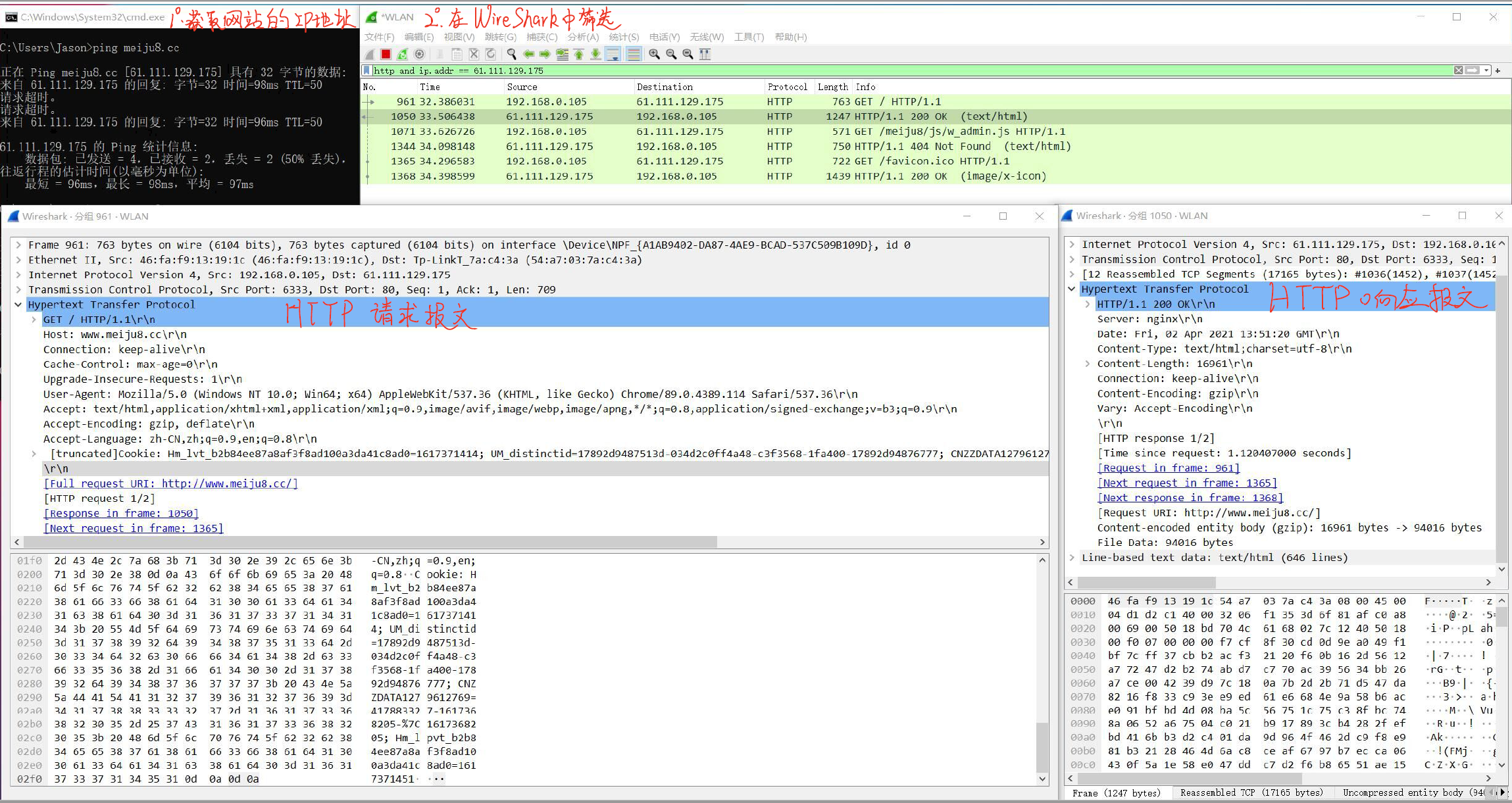
但这种http的报文出现是不可复制的,我在晚上又试了好几个不同的浏览器都无法抓到包。我还是认为这和https协议有关。所以我找到了平常在用的美剧天堂网站,它只需要http协议即可访问,这样抓取http协议的包就是可复制的了。我这里也给出美剧天堂的筛选条件:http and ip.addr == 61.111.129.175
需要注意的是,在抓包前需要关闭VPN或者代理服务器,否则我们发送的http请求都是先中转到代理服务商,收到的http响应也是从代理服务商发出的,无法达成直接和网站进行”握手“的操作。
截图如下

现在,我们来用 http://www.ecnu.edu.cn 来分析一下HTTP请求报文与响应报文。
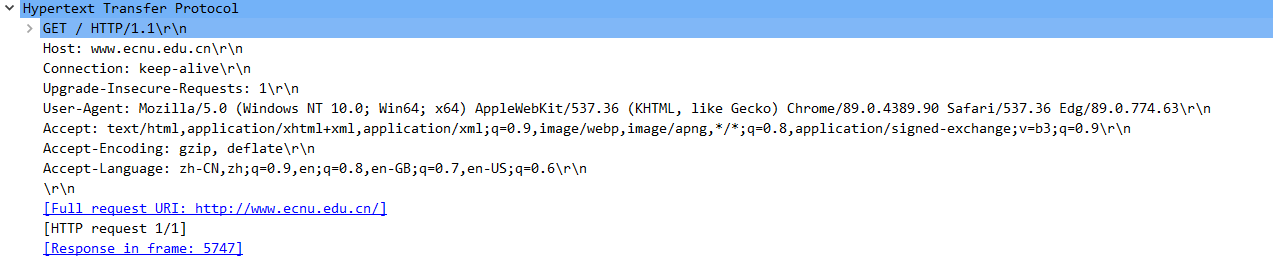
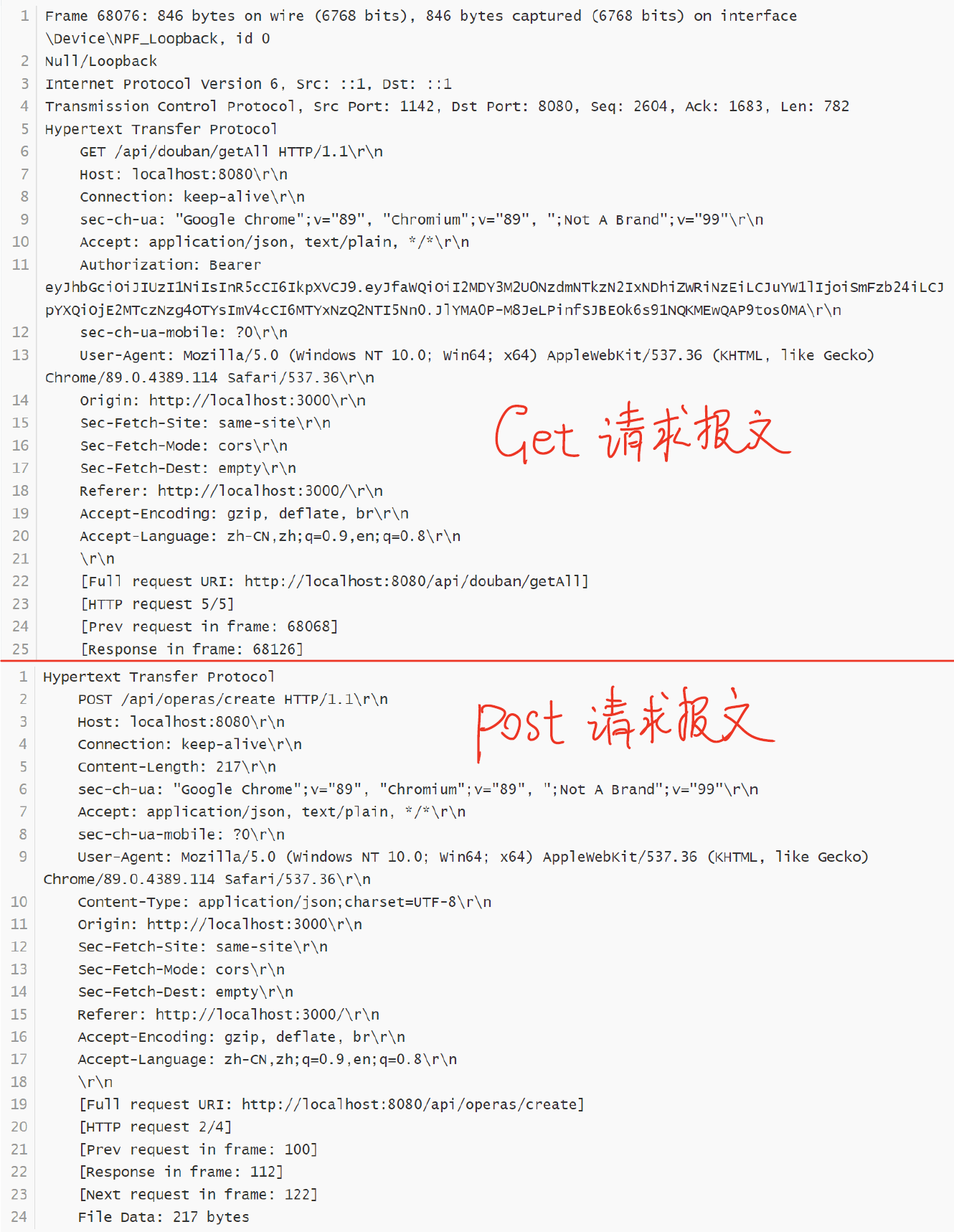
请求报文
首先我们看请求行的三个部分
请求方法: GET
请求内容: / 这里显示的是网站的相对路由的url,因为我访问的是学校网站的主页,因此其相对路由就是
/协议版本:HTTP/1.1
然后我们来看首部行
Connection: keep-alive这是让客户端与服务端保持连接。User-Agent: Mozilla/5.0 .......这是发送请求的操作系统即浏览器信息,我是用Chrome访问的网站,但这里一开始现实的是Mozilla/5.0,这是因为Mozilla是较早支持框架的浏览器,后来的浏览器为了兼容,都把自己伪装成Mozilla。Accept: text/html application/xhtml+xml这边列举的是客户端可以识别的内容类型,用于指定客户端接受哪些类型的信息Accept-Encoding : gzip, deflate,客户端可识别的数据编码. 这边简单介绍一下这两个编码格式:利用Apache中的Gzip模块,我们可以使用Gzip压缩算法来对Apache服务器发布的网页内容进行压缩后再传输到客户端浏览器。这样经过压缩后实际上降低了网络传输的字节数,最明显的好处就是可以加快网页加载的速度;DEFLATE是同时使用了LZ77算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法。 deflate与gzip解压的代码几乎相同,可以合成一块代码。Accepet-Language: zh-CN ,zh; q= 0.9,en; q=0.8,en-GB...这是浏览器所支持的语言类型
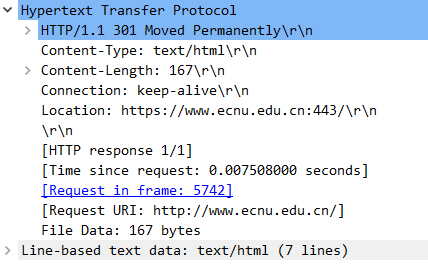
响应报文
HTTP/1.1 301 Moved Permanently,这边校园网给我返回的状态码是301,也就是永久性转移,说明浏览器在拿到服务器返回的这个状态码之后会自动跳转到一个新的URL地址,这个地址在接下来的Location部分。在我们用户看来,就是地址http://www.ecnu.edu.cn瞬间变成了https://www.ecnu.edu.cn。这代表http 开头的旧地址的资源已经被永久移除了,搜索引擎在抓取新的内容的同时也将旧的网址交换为重定向之后的网址。所以很可能是我没有完全删除浏览器的缓存导致后面多次刷新也无法发起向 www.ecnu.edu.cn 的get请求。而是直接使用 https 加密协议。Content-Type text/html告诉客户端,实际返回的内容的类型Content-Length: 167\r\n消息主体的到校Connection: keep-alive表明连接状态: 保持连接Location: https://www,ecnu.edu.cn:443这就是获得的新地址。浏览器实际上访问的是这个新地址。 443 代表网页浏览器端口,主要用于HTTPS服务。
实际上这个响应并没有给我们很多信息,因为都转移到TLS协议去了。
Task3:
学习了解GET和POST方法,分析对比GET和POST方法的请求和响应报文
在我写的关于NodeJs 的博客中又一个章节 RESTful Services 介绍了四种 Http 请求。分别是: Get 用于获取信息,Put用于更新数据,Delete用于删除操作,Post用于新建操作。
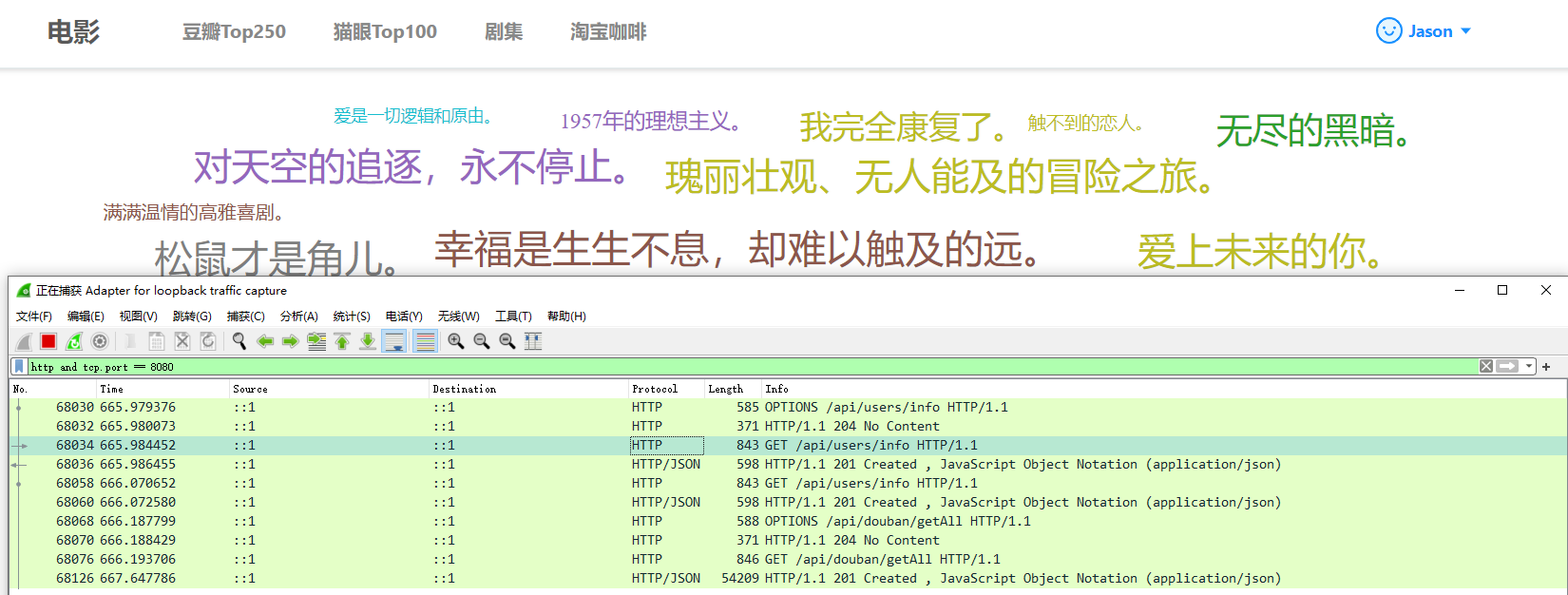
然后我又想到了去年Web课程编写的网页,里面可以发送各种类型的 http 请求,因此我们来试一下。 我的项目是本地运行的,因此我们在Wireshark中选择Adapter for loopback traffic capture。后台是挂在 8080端口上的,因此筛选条件是:http and tcp.port == 8080
get
当我刷新首页的时候,现实的就是一系列的 Get类型的请求。
一开始是请求用户的信息,然后请求首页内容。

post
对于post请求,我们可以在数据库中新建一条信息(如下图所示),那么前端就会向后端发送一条post请求。

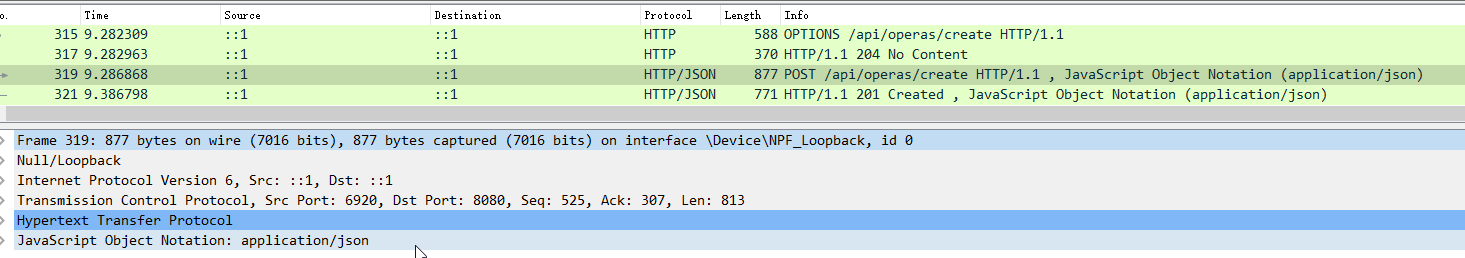
我们抓到的包如下:

我们点击最后的 JavaScript Object Notation,会出现Post中包含的一些关于新建对象信息:
1 |
|
分析与总结
Get 和 Post 请求报文区别

这两份报文最大的区别就是在请求方法上的不同,一个是Get,另一个是Post
此外由于在操作界面上的不同,两者请求的Url也不一样。
相比 Post的请求报文,Get的请求报文在这里还多了一个 Authorization,其内容是一大串编码, 原因是我在设计系统的时候规定在请求信息的时候前端必须把用户的信息token放在Get报文中发送给后端,后端验明身份后才可以发送数据库中的信息给前端。因此这里的密码就是用户的token信息。
相比 Get的请求报文,Post的请求报文在底部还有一行 File Data : 217 bytes ,这是因为我新建了一条信息,夹带在请求报文中,发送给后端,后端解析后将其存入数据库当中。
和之前向 www.ecnu.edu.cn 发送的报文相比,这两份报文多了几个字段:
Sec-Fetch-Site: same-site 这个请求头表示一个请求发起者的来源与目标资源来源之间的关系;same-site表示发起和目标站点源完全一致
Sec-Fetch-Mode: cors该请求头表明了一个请求的模式;cors代表跨域请求。因为前端端口设在3000,后端端口设在8080,http请求需要跨域
Sec-Fetch-Dest: empty 表示请求的目的地,即如何使用获取的数据;
Sec-Fetch-*请求头这是用来干嘛的呢,简单来说,就是网络请求的元数据描述,服务端根据这些补充数据进行细粒度的控制响应,换句话说,服务端可以精确判断请求的合法性,杜绝非法请求和攻击,提高web服务的安全性。
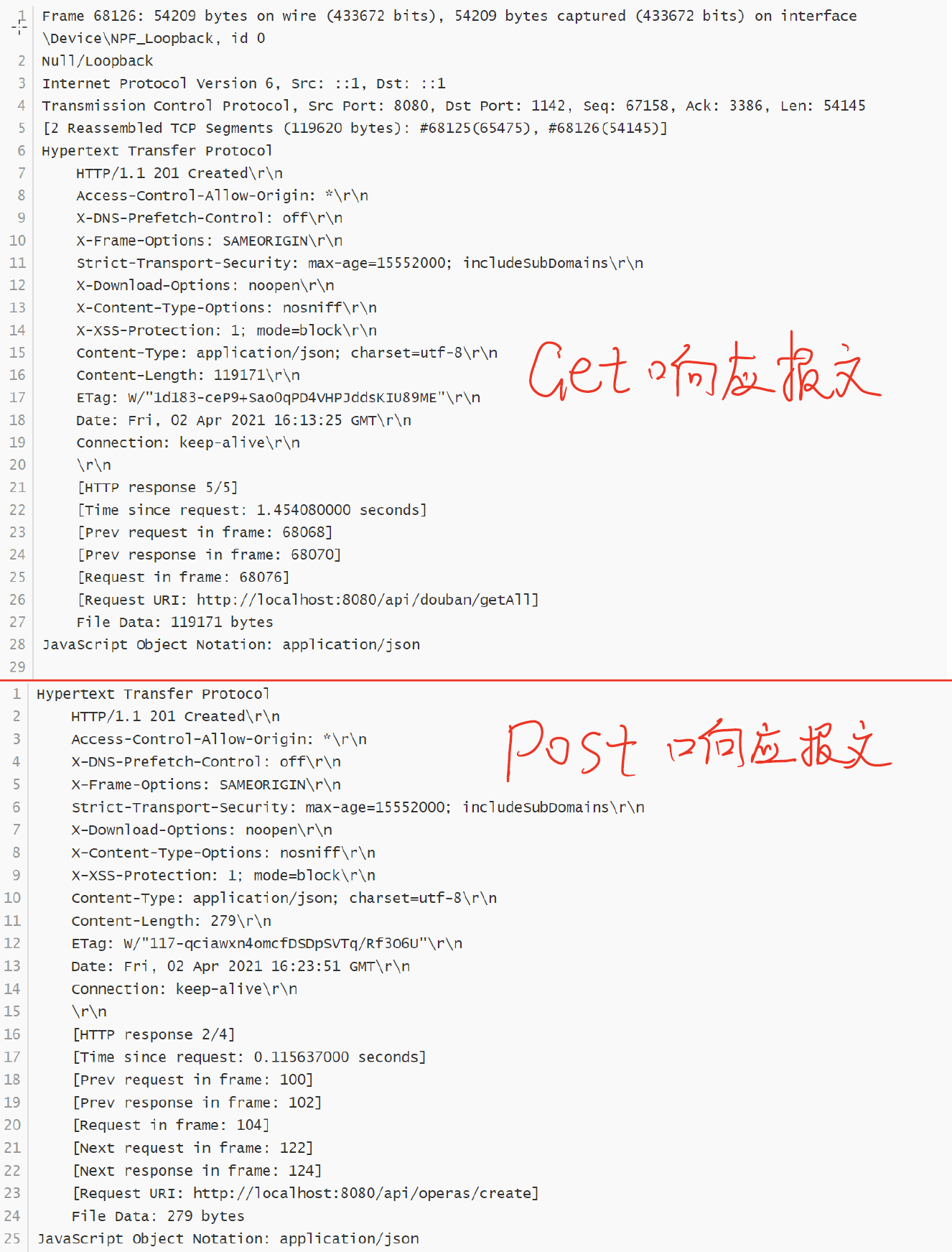
Get和post响应报文区别

现在我们来分析Get和Post的响应报文。
我们发现Get 与 Post 的响应报文大同小异,但是Post响应报文并没有报告模板中写着的那样有 Server字段,我并不知道是什么原因。
但是与之前 www.ecnu.edu.cn的响应报文相比,这次的相应报文多了很多 X-* 开始的响应头.我在 MDN Web Docs上找到了相关解释:
X-DNS-Prefetch-Control: off 这个响应头控制着浏览器的DNS预读取功能。 DNS 预读取是一项使浏览器主动去执行域名解析的功能,其范围包括文档的所有链接,无论是图片的,CSS 的,还是 JavaScript 等其他用户能够点击的 URL。因为预读取会在后台执行,所以 DNS 很可能在链接对应的东西出现之前就已经解析完毕。这能够减少用户点击链接时的延迟。这里的off就是关闭DNS预解析。
X-Frame-Options: SAMEORIGIN 这个响应头是用来给浏览器指示允许一个页面 可否在<frame>,<embed>或者<object>中展现的标记。sameorigin表示该页面可以在相同域名页面的 frame 中展示。
X-Download-Options: noopen 这个响应头是用于放置直接打开用户下载文件。noopen用于指定 IE 8级以上的版本的用户不打开文件而直接保存文件,在下载对话框中不显示“打开”选项
X-SXX-Protection: 1; mode=bloack 这个响应头是 Internet Explorer,Chrome 和 Safari 的一个特性,当检测到跨站脚本攻击 (XSS)时,浏览器将停止加载页面。这里,1;mode=block 代表启用XSS过滤。 如果检测到攻击,浏览器将不会清除页面,而是阻止页面加载。
Task4
抓取HTTP数据包,并分析HTTP协议交互流程(主要是客户端和服务器之间通过HTTP协议进行交互的流程)

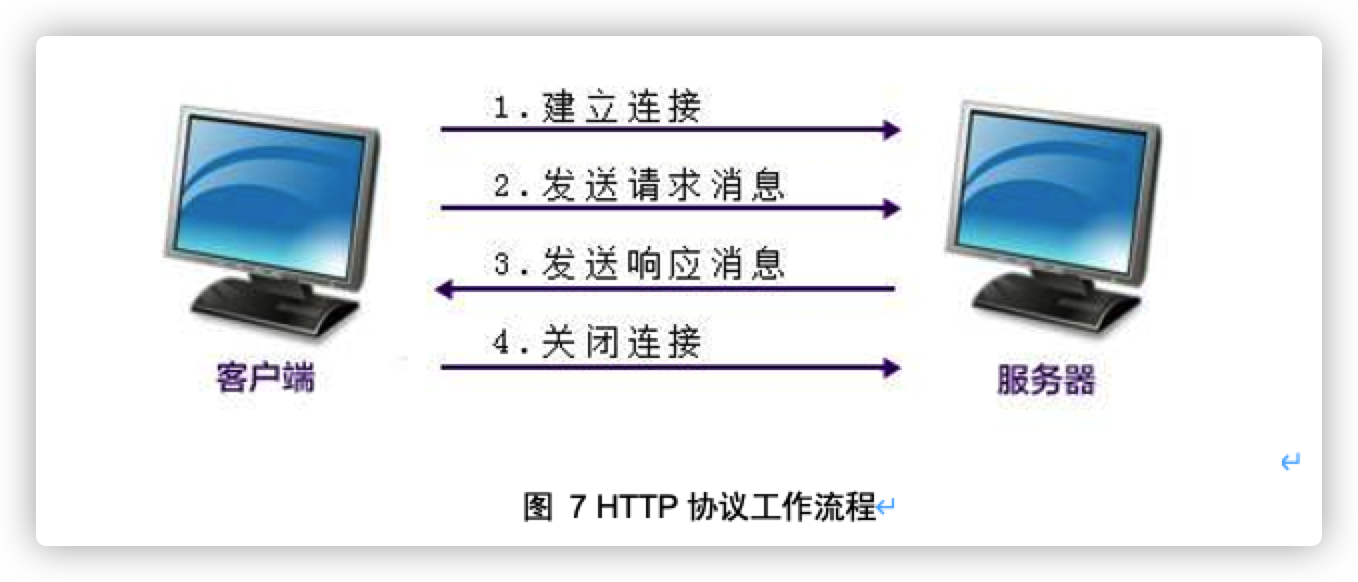
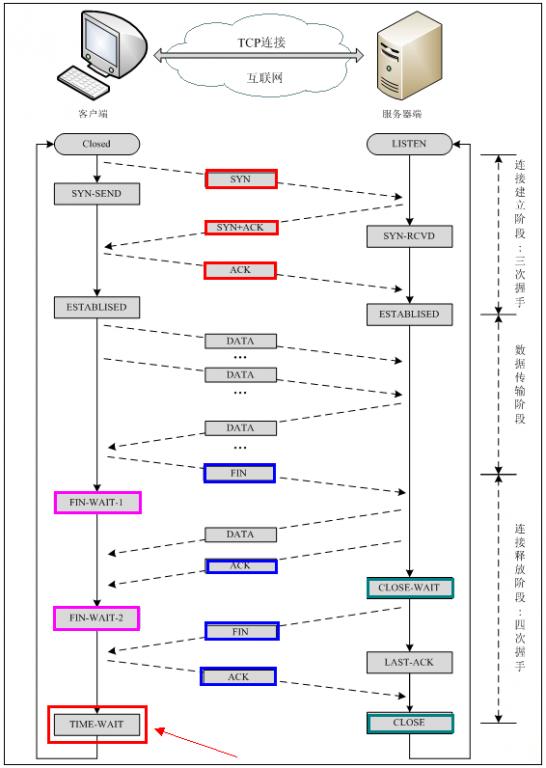
HTTP协议的流程可以概括为下图:

我们看到按照上面这个图片,可以总结为下面四点:
- 客户端通过TCP三次握手与服务器建立连接。
- TCP建立连接成功后,向服务器发送HTTP请求。
- 服务器接收客户端的HTTP请求后,将返回应答,并向客户端发送数据
- 客户端通过TCP四次断开,与服务器断开TCP连接。
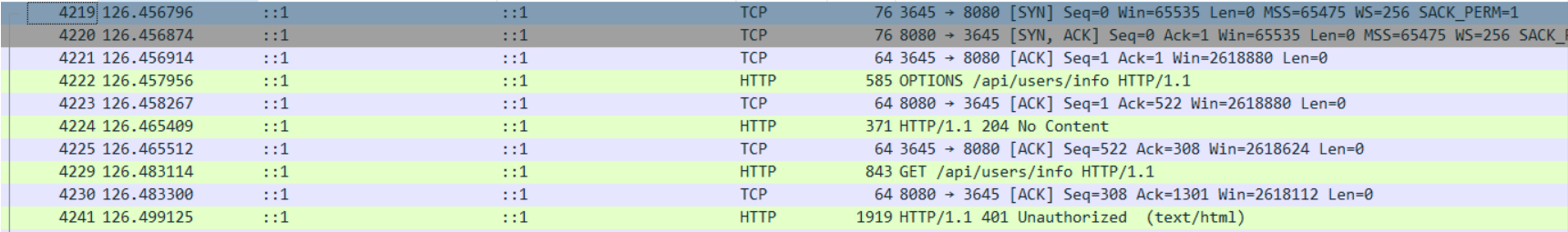
为了直观,我们还是抓取了本地项目的报文来做分析

首先是三次握手的过程。前端端口是3645,后端端口是8080
- 第一份TCP报文是前端发送给后端使用SYN同步序列号,用来发起一个TCP连接,这时候 Seq=0。
- 第二份TCP报文是服务器发送的[SYN,ACK]确认报文,此时 Seq=0,Ack =1。这代表已经收到序列号为0的报文,现在请求要1的报文
- 第三份TCP报文是服务端发送的 Seq=1,Ack=1的[ACK]确认报文。
我们发现和图片上的三次握手一一对应,现在客户端和服务端已经开始建立了联系,开始相互通讯了。下面的HTTP请求就是之前我们分析的报文。
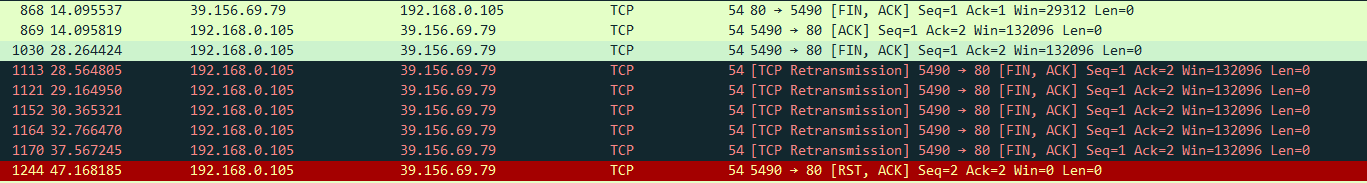
四次挥手我们用 访问百度的例子:

第一次挥手:首先客户端给服务器发送 [FIN,ACK] 包,用来关闭客户端到服务器的数据传送。Seq=1,Ack=1
第二次挥手:当服务器收到FIN之后,发挥一个 Ack=2 的TCP包。
第三次挥手:仍然是服务器给PC发送TCP包,用来关闭于客户端的连接。 Seq=1 Ack=2
第四次挥手,客户端收到服务器发送的FIN之后,发送 Seq=2,Ack=2 的TCP包给客户端,结束链接,但是这里百度的客户端已经和我们断开了连接,因此出现了重新发送的情况。
Task5&6
抓取SMTP和POP3数据包,并分析SMTP和POP3协议具体细节(主要是分析SMTP和POP3数据包的组成) 和 协议交互流程(主要是SMTP和POP3协议在网络中运行的流程)
为了方便起见,我将数据包的组成和交互流程放在一起分析:
SMTP 协议
操作步骤:
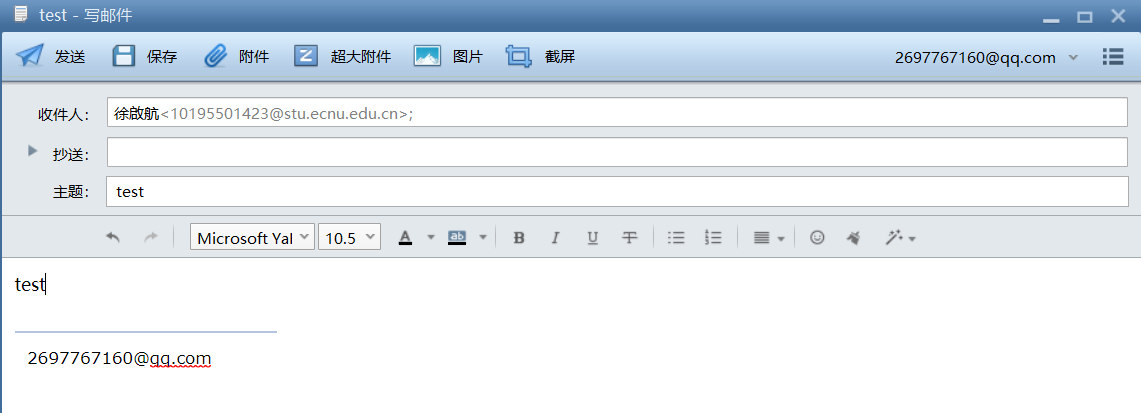
(1) 打开Wireshark,开始捕获网络包。
(2) 在本地用foxmail(或其他)登录两个邮箱,用A邮箱发送邮件给B邮箱。
(3) 抓取smtp和pop3协议的数据包。

如果我们在使用 Foxmail发送邮件,需要先在设置中将取消使用SSL 加密邮件的功能,否则我们是抓取不到任何包裹的。

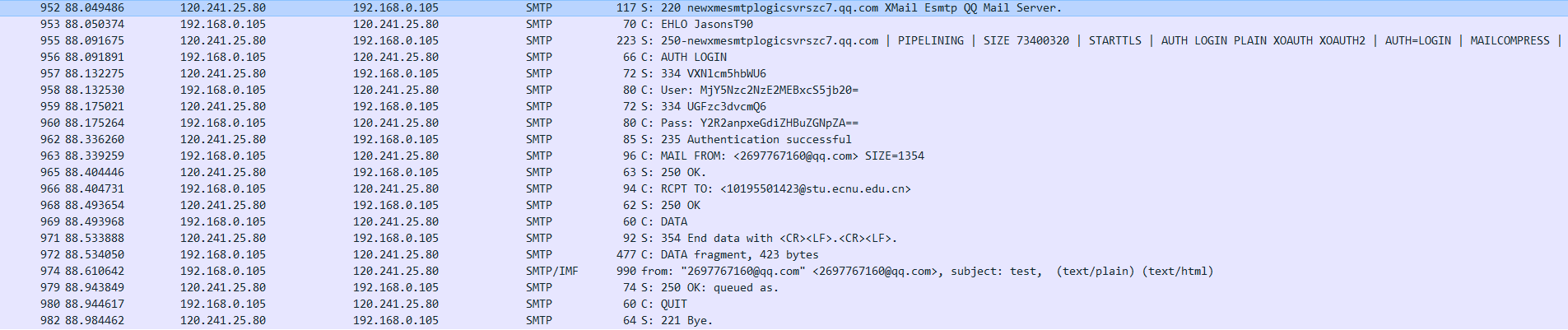
Wireshark 抓到的包如下:

现在我们分析SMTP和POP3协议具体细节和流程。

第一条是邮件服务器发送给PC的报文,220 代表连接 SMTP 服务器成功。
1 | Simple Mail Transfer Protocol |
第二条是PC发送给邮件服务器的报文,EHLO表明邮件带有身份验证,是没有办法伪造的,也就是可以规避垃圾邮件。
1 | Simple Mail Transfer Protocol |
第三条邮件服务器发送给PC的报文,状态字250代表与 服务器握手成功
1 | Simple Mail Transfer Protocol |
第四条是PC发送给邮件服务器的报文,这边是用户登录命令
1 | Simple Mail Transfer Protocol |
第五条是邮件服务器发送给PC的报文,状态码是334,代表接受用户登录
1 | Simple Mail Transfer Protocol |
第六条是PC发送给邮件服务器的报文,包含了登陆的用户名的信息
1 | Simple Mail Transfer Protocol |
第七条又是表示 邮件服务器接受用户登录
第八条是PC发送给邮件服务器的报文,包含了用户登录服务器的密码
第九条是邮件服务器发送给PC的报文,状态字235代表用户登录成功
第十条是PC发送给邮件服务器的报文,记录了邮件的发送者:
1 | Simple Mail Transfer Protocol |
第十一条是邮件服务器发送给PC的报文,状态字250表示与服务器握手成功
第十二条是PC发送给邮件服务器的报文,记录了邮件的接收者:
1 | Simple Mail Transfer Protocol |
第十三条是邮件服务器发送给PC的报文,也是250关键字
第十四条是PC发送给邮件服务器的报文,内容为DATA,表示邮件正文
1 | Simple Mail Transfer Protocol |
第十五条是邮件服务器发送给PC的报文
第十六条是PC发送给邮件服务器的报文,记载着邮件的详细信息:
1 | Simple Mail Transfer Protocol |
第十七条是邮件服务器发送给PC的报文,状态字250表示握手成功
1 | Simple Mail Transfer Protocol |
第十八条是PC发送给邮件服务器的报文,内容是QUIT,代表推出SMTP服务器
第十九条是邮件服务器发送给PC的报文,状态字221,代表与PC断开连接。服务关闭
POP3协议
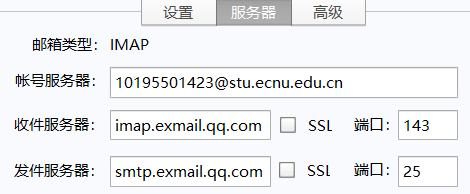
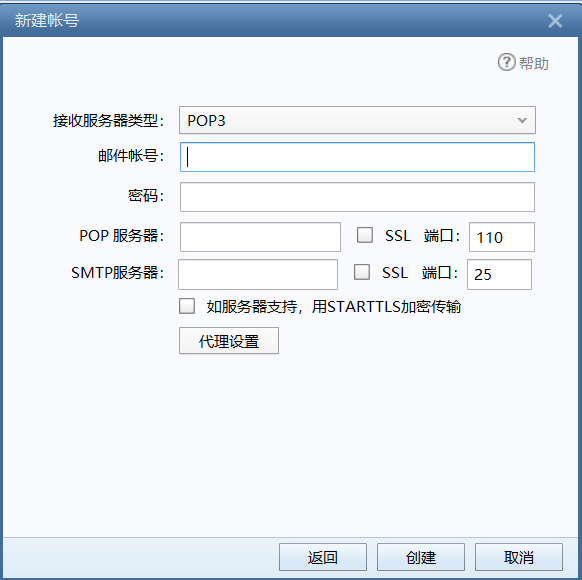
由于我使用的都是默认配置的邮箱,因此qq邮箱和企业邮箱都是使用IMAP类型的邮箱,无法收到POP协议的报文。因此我又重新配置了我的两个邮箱:

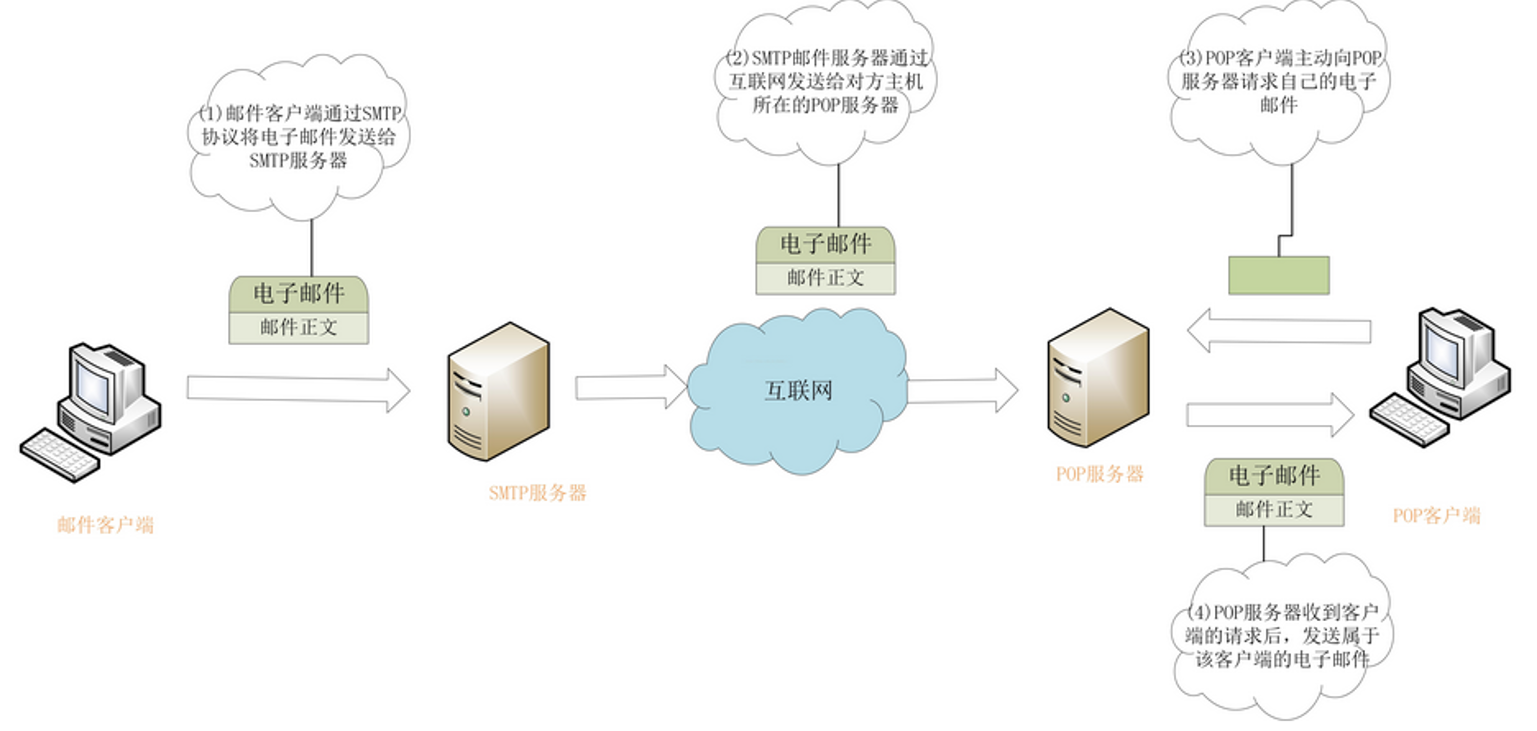
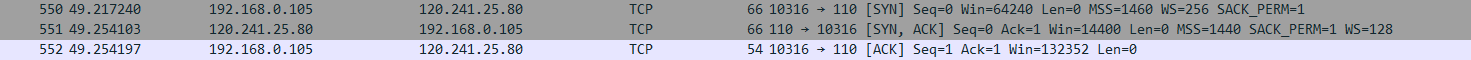
- 由于POP3协议默认的传输协议是TCP协议,因此,客户端连接服务器需要先进行三次握手建立端到端的连接。

- 在客户端和服务器建立了连接之后,pop3服务器回向pop3客户端发送 带有OK的信息,通知客户端,服务器已经准备就绪,请开始认证阶段。

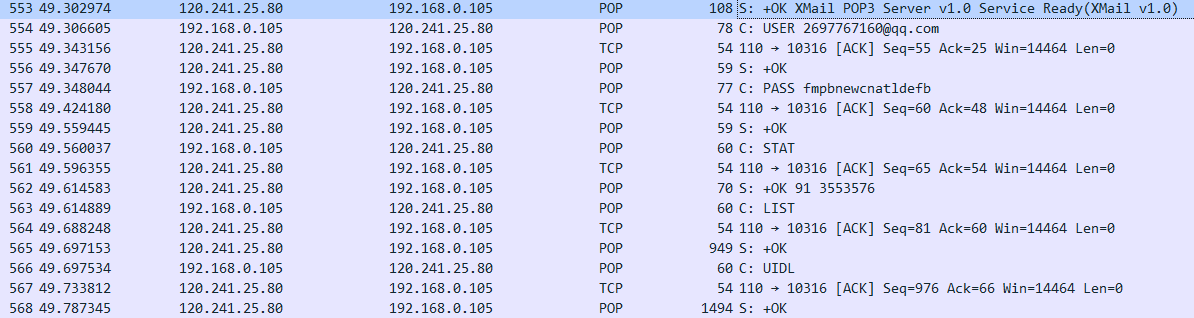
- 还是参照上图,客户端会向服务器发送用户名、授权码,邮箱服务器也会返回OK作为回应
- 接下来客户端向服务器发送 LIST指令,服务器会返回邮件数量的大小。

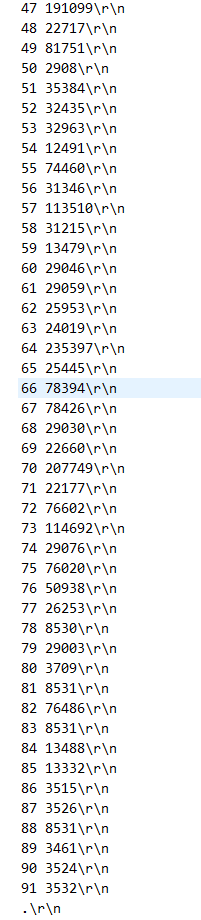
我们看到POP服务器上一共有91份待收取的邮件。
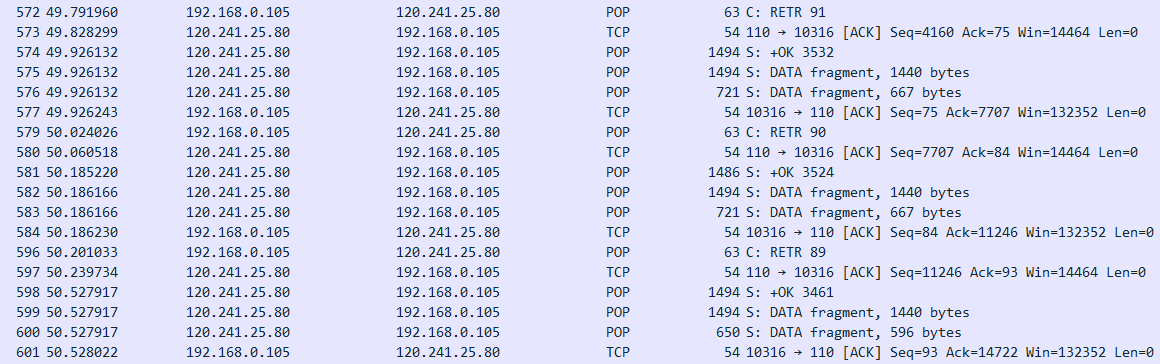
接下来,客户端依次向POP服务器发送 RETR XX(代表第XX封邮件),从RETR 91 一直到 RETR 1.服务器返回命令执行的状态(都是OK)以及第XX封邮件的全部内容。

每一份回传的OK的POP类型报文内容如下:
1 | Post Office Protocol |
Received : from 66.203.125.14 表示从哪里收到的信息
by newmx31.qq.com (NewMx) with SMTP id 表示发件服务器的信息
for <2697767160@qq.com>; Wed, 10 Mar 2021 19:49:16 +0800 表示收件人信息和收件时间
X-QQ-CSender: support+2697767160=qq.com@mega.nz 弹回域名
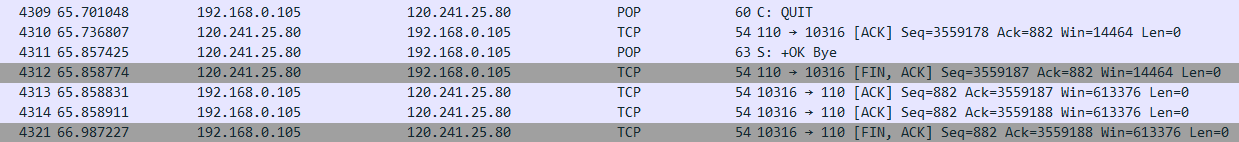
- 最后客户端发送QUIT指令,退出处理状态。服务器也返回 OK Bye作为回应。并通过 TCP四次挥手断开连接。

那么 IMAP类型的邮箱和POP类型的邮箱有什么区别?
POP允许电子邮件客户端下载服务器上的邮件,但是我在电子邮件客户端的操作(如:移动邮件、标记已读等),这是不会反馈到服务器上的,比如:您通过电子邮件客户端收取了QQ邮箱中的3封邮件并移动到了其他文件夹,这些移动动作是不会反馈到服务器上的,也就是说,QQ邮箱服务器上的这些邮件是没有同时被移动的。
但是IMAP就不同了,电子邮件客户端的操作都会反馈到服务器上,我对邮件进行的操作(如:移动邮件、标记已读等),服务器上的邮件也会做相应的动作。也就是说,IMAP是“双向”的。
同时,IMAP可以只下载邮件的主题,只有当我真正需要的时候,才会下载邮件的所有内容。
进阶(依据自身情况完成)
第一题
利用Web邮件客户端进行邮件发送和接收,抓取相应的数据包,分析其流程。
第二题
在GitHub上寻找基于java实现的邮件收发客户端,找到之后运行它,实现正常的邮件收发,并抓取相应的网络包,分析判断其网络交互流程。