Part3 -网页制作
现在我们的目标就是做一个网站。我们将学习网站制作的步骤流程以及如何让我们的网站变得更加好看
- 我们需要会的技能:
- Semantic HTML
- Basic CSS properties
- Selectors & pseudo-selectors
- CSS box model
- Absolute & relative position
- Flex & Grid layout
- Media queries
- Responsive images
- Transformations
- Transitions
- 需要的工具:
Firefox Developer Edition
Chrome
VSCode
- HTML CSS Support 可以自动提示编写过的类。

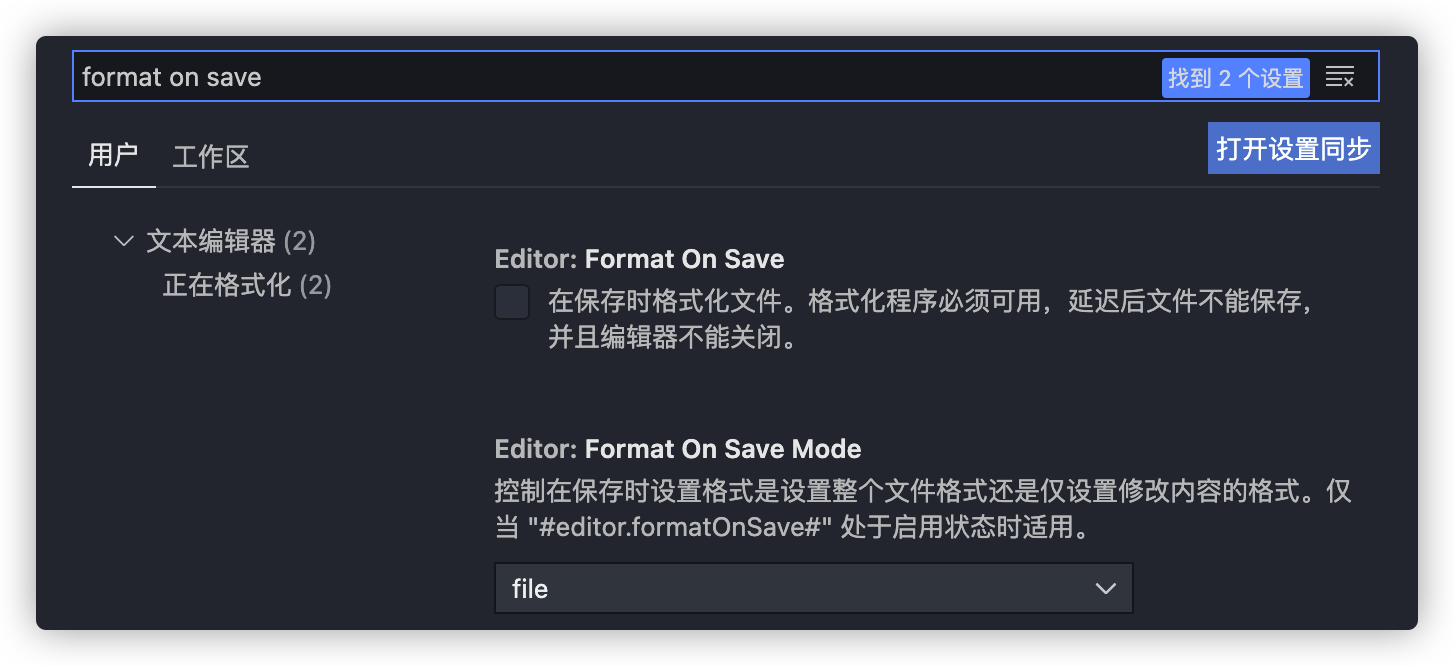
- Prettier 可以美化我们的代码, 注意要在设置中确认 format on save开启。

- CSS Peek 有了这个插件我们就可以command+点击html中的class/id,直接跳到css中对应的定义
- Highlight Matching Tag 会帮助我们高亮一对tag
- Auto Rename Tag 当我们修改一个tag的时候,会一起修改于其对应的tag
- Todo Hightlight 会高亮TODO和FIXME,如下:

- Command+Shift+p 打开 控制面板
Git
- 准备工作
- 创建工作区域

- 下载字体
Identifying the Components
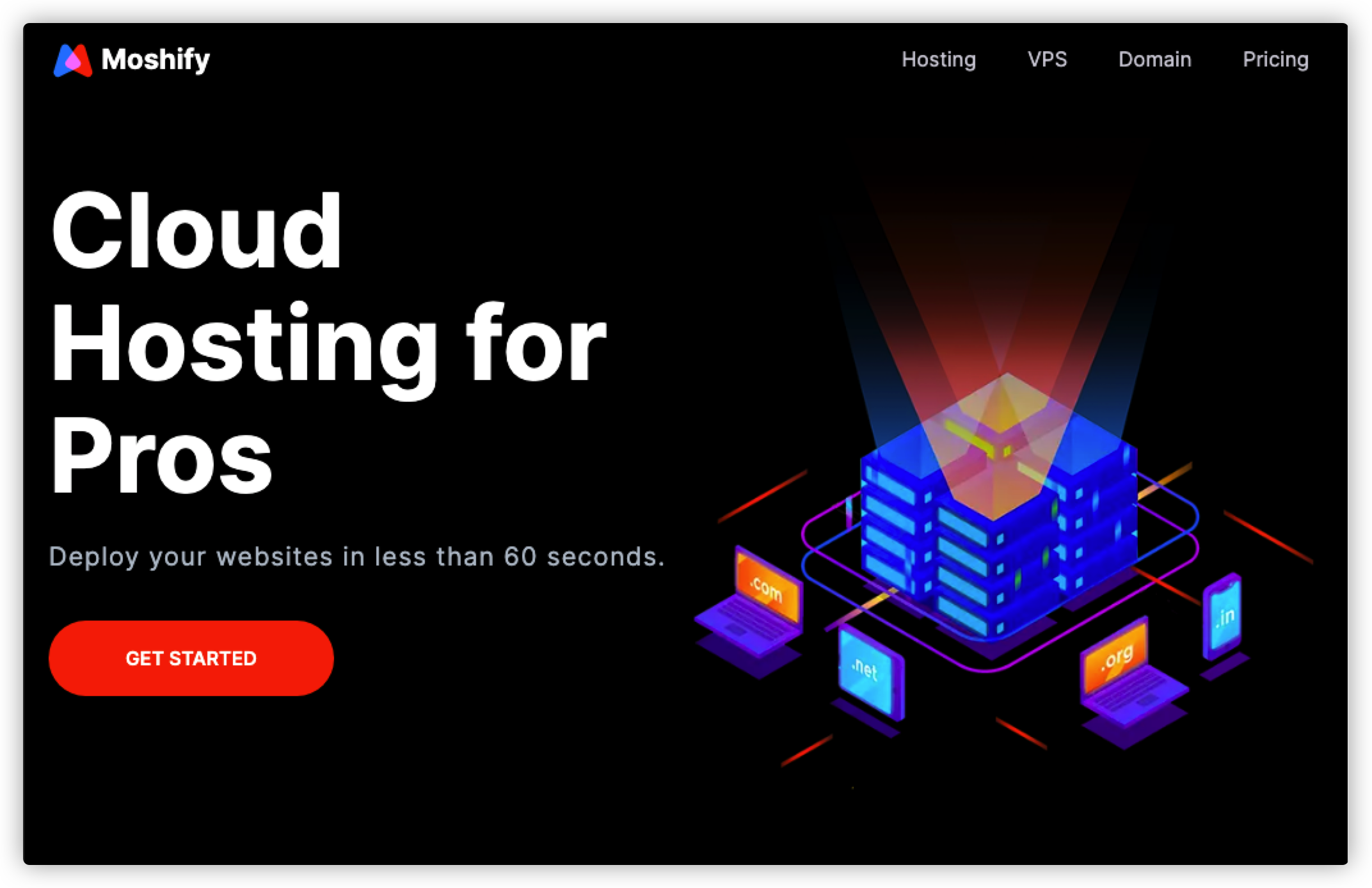
首先我们要对我们做的网页有一个整体的认识。就像庖丁解牛一样来剖析网页的各个组成部分。

一开始有一个Navigation Bar 我们应该将其抽象出来专门做成一个组件
然后是一张 Hero image (banner) ,是用来放在网站开头,用来一下子告诉你这家公司是做什么的,这样能更快的吸引到访问者。通常 banner 都是满幅的,已达到视觉冲击的效果。
banner上还有一些文本、按钮等元素.可以采用两列grid的方式来组织,左边放文字信息和按钮右边放图片。

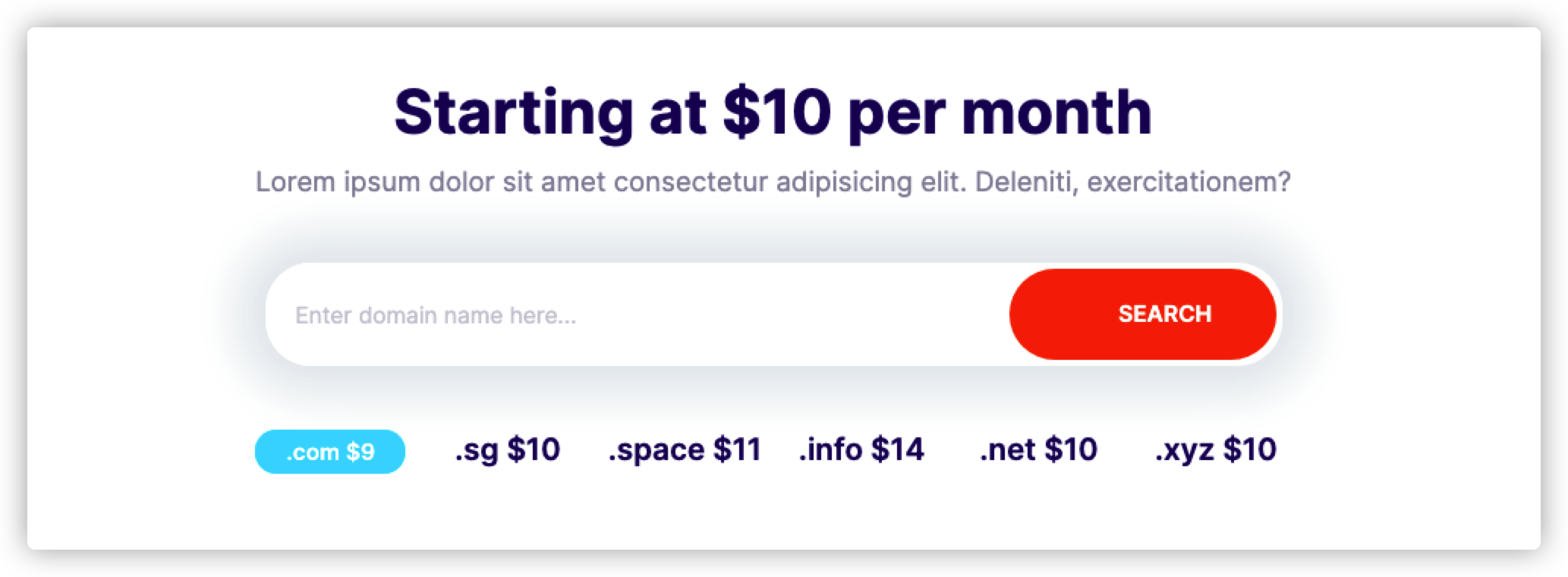
接下来的主题是一个搜索框。搜索框应该被独立做成一个组件。
搜索框下方是一排小标记,这些标记的样式都是相同的,除了主标记有背景之外。我们应该用
inline-list来实现它

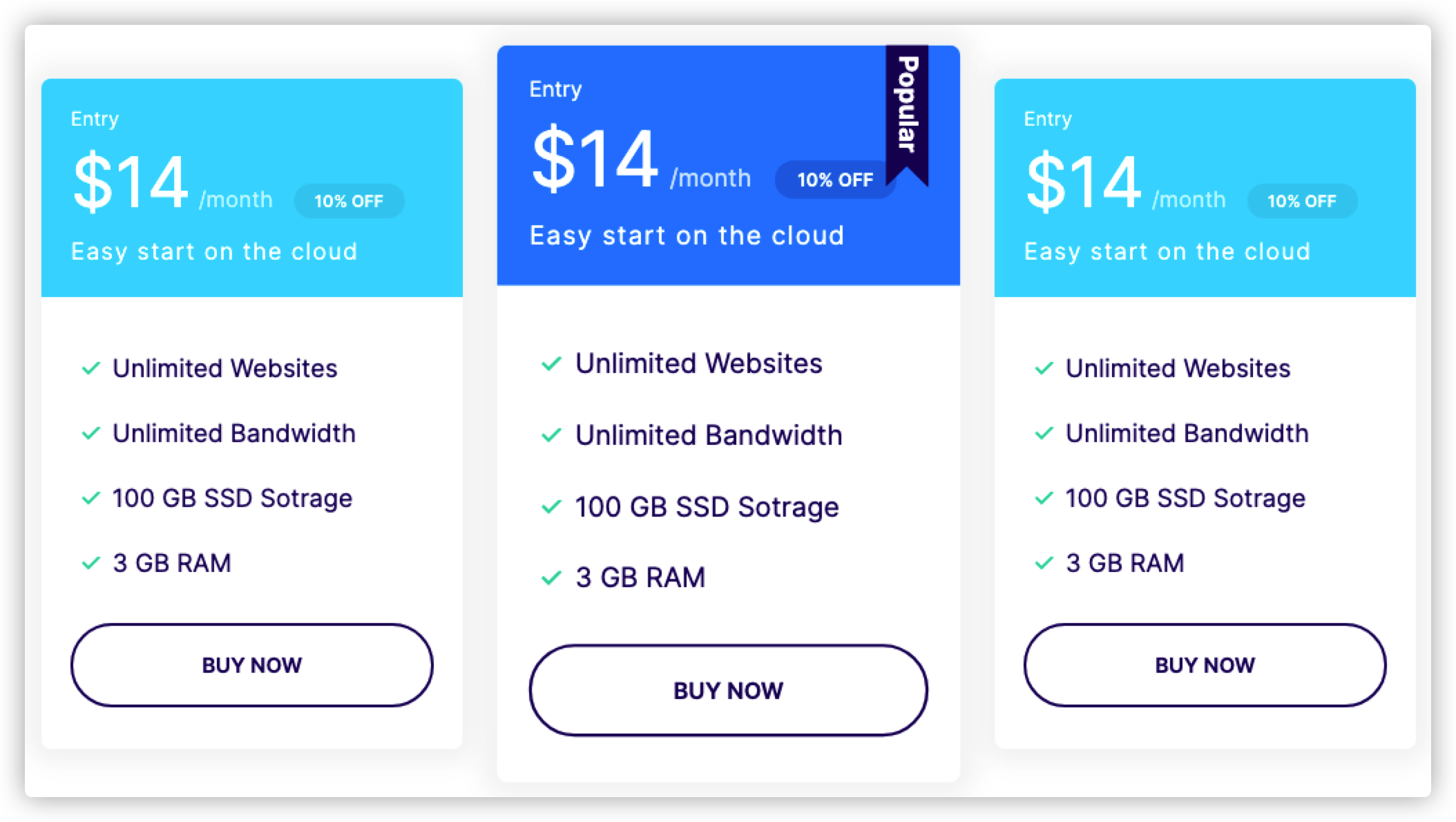
接下来看到的组件是呈一行三列 grid 呈现的 Card Component.
每一个Card Component里面都有价格、列表、按钮等元素,还有标记组件。

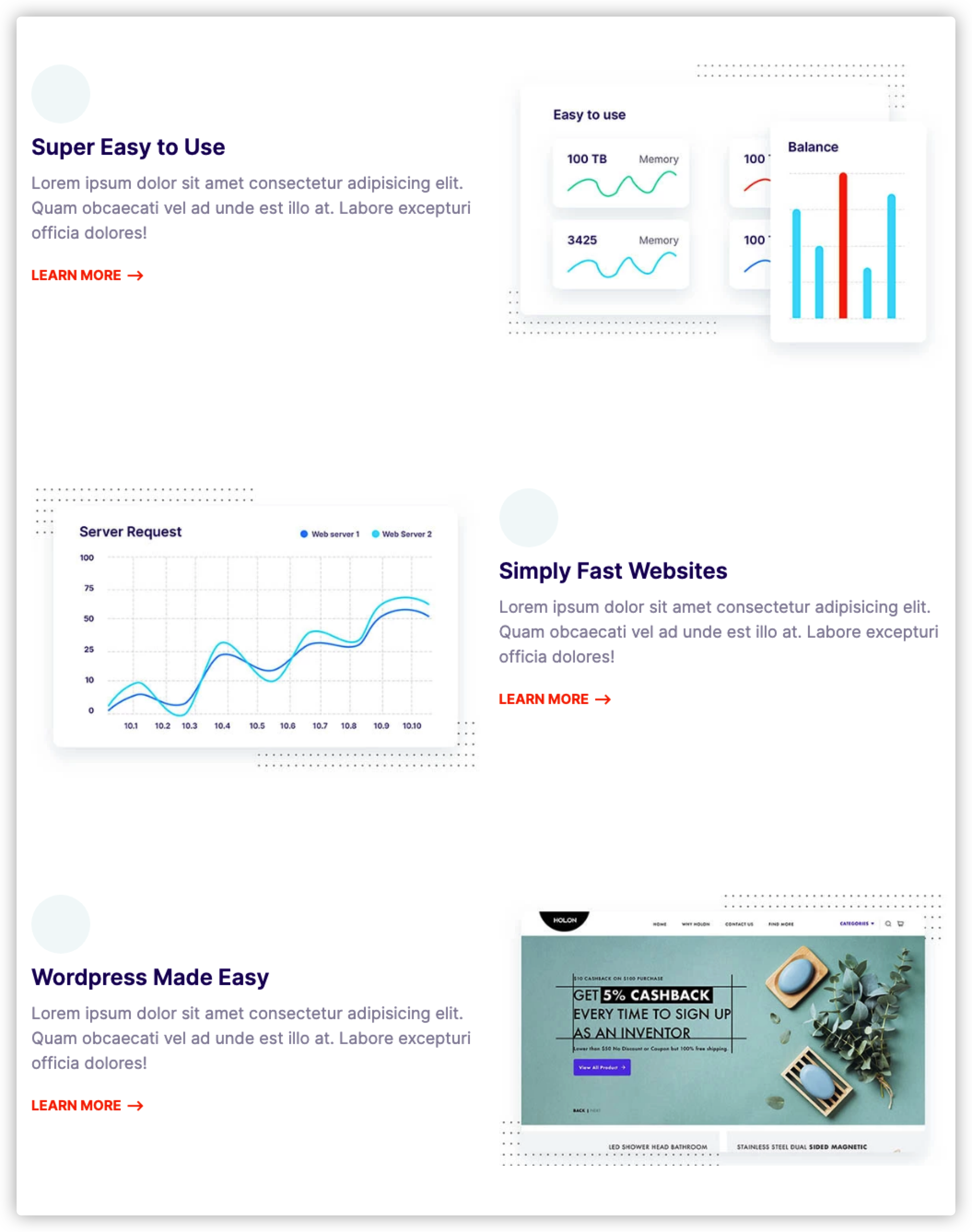
接下来是一组三个竖直排列的组件。同样可以采用两列grid的方式来编排。可以直接用开头banner的组件。

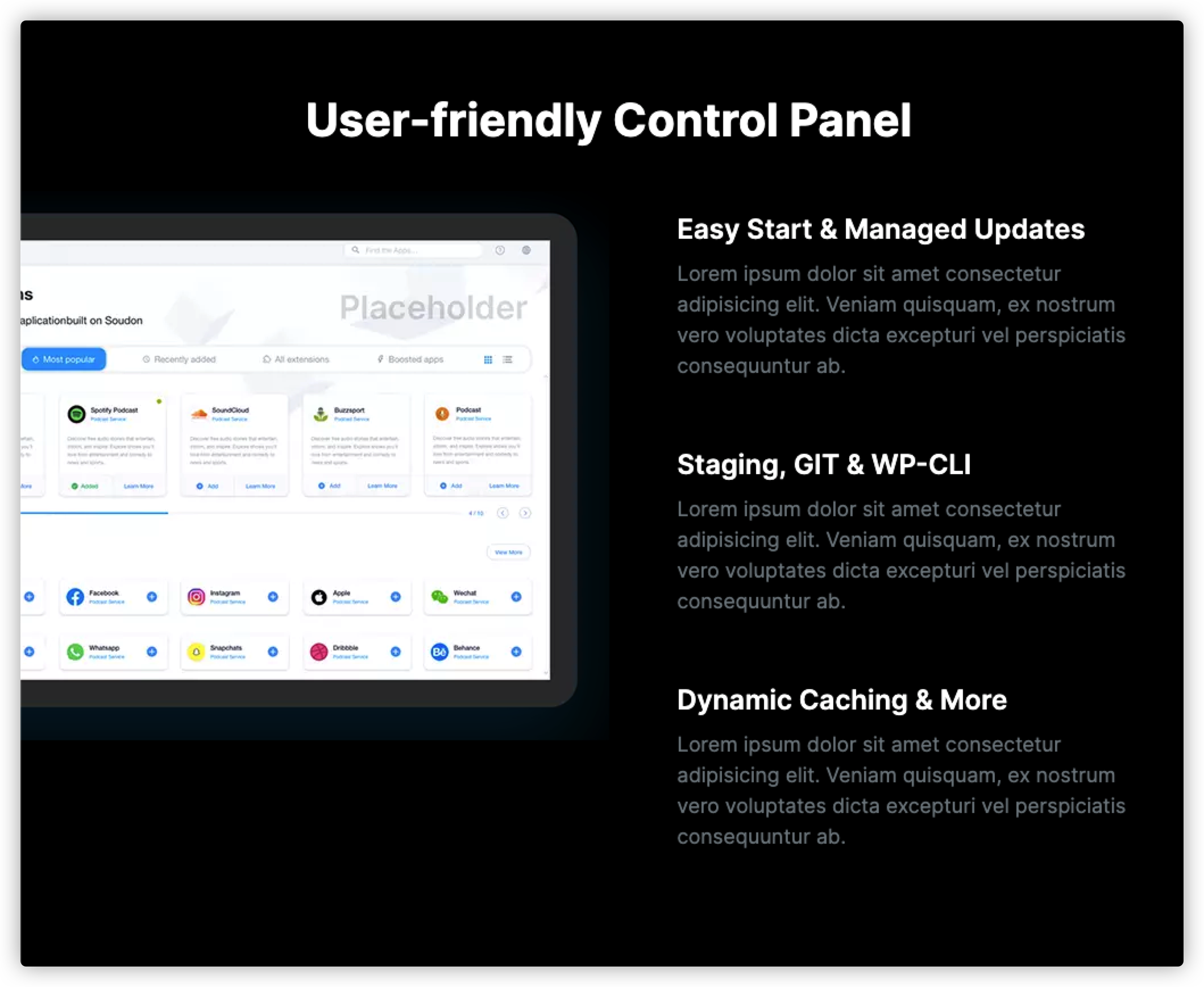
接下来是 Control Panel 部分

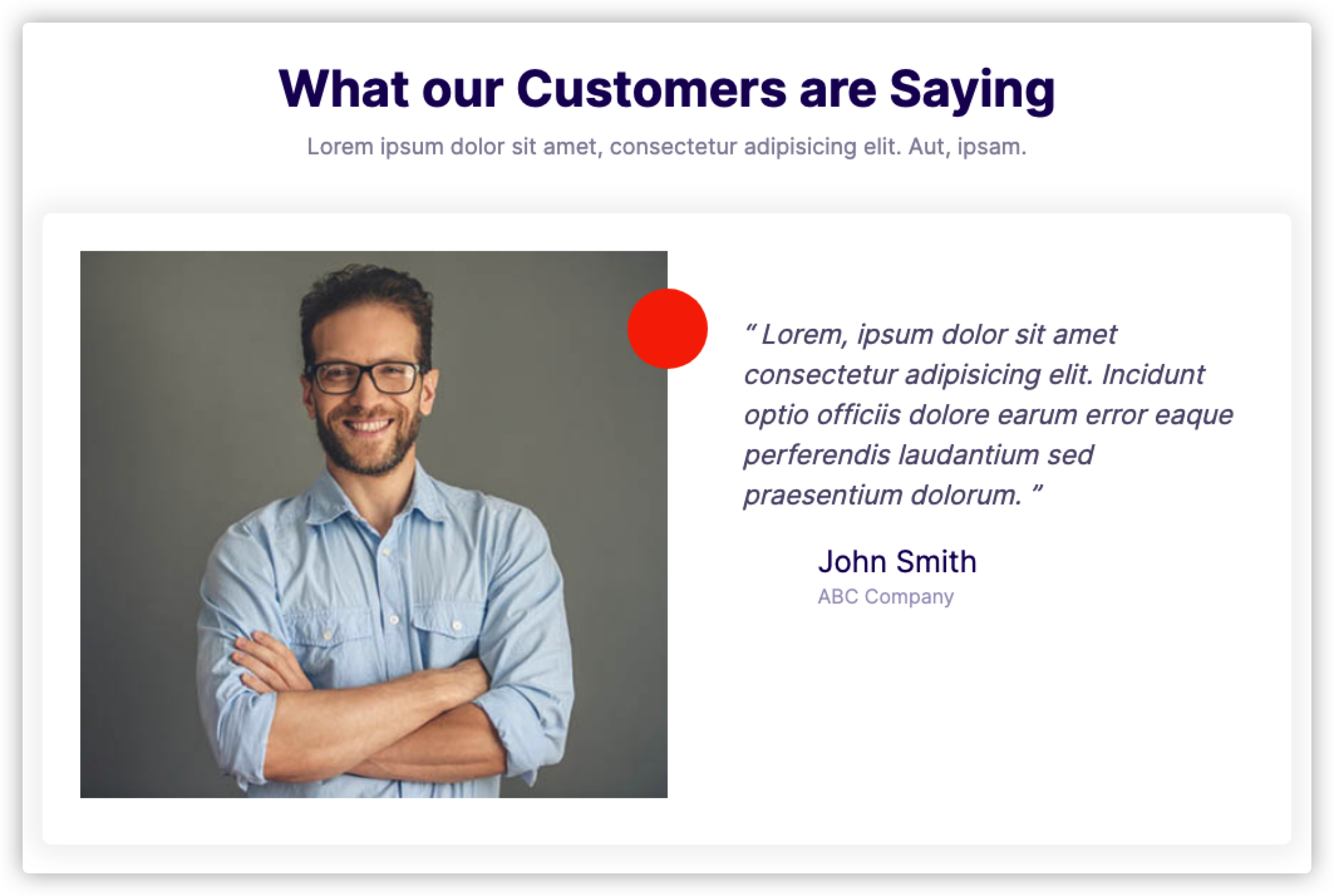
然后是一个任务介绍部分,同样采用两列grid的方式,左边是图片,右边是任务介绍。注意字体的选择和样式
我们可以将图片和照片都放在一个 Card Component里面

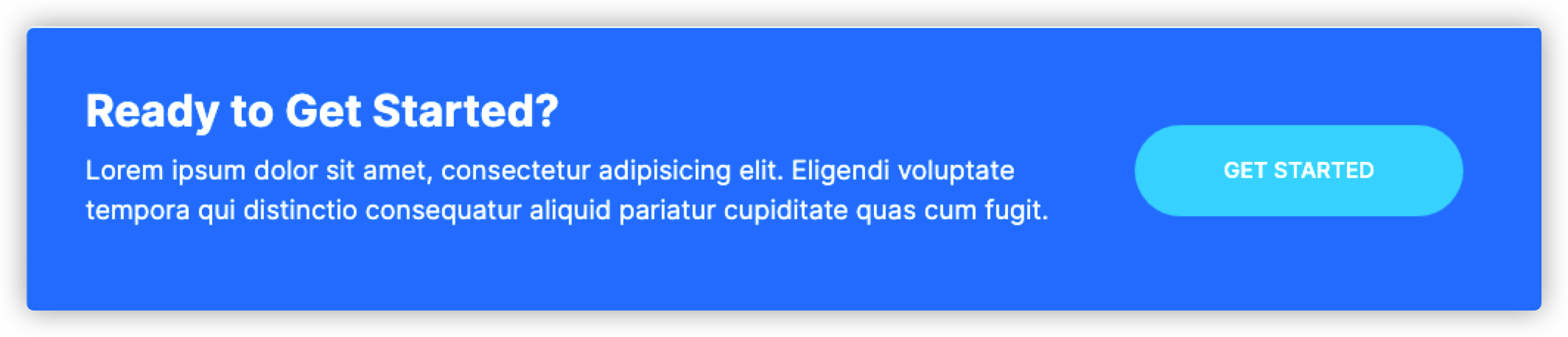
再然后是一个 Callout Component ,同样是两列式布局,左边是文本右边是按钮,用来刺激消费者购买我们的服务

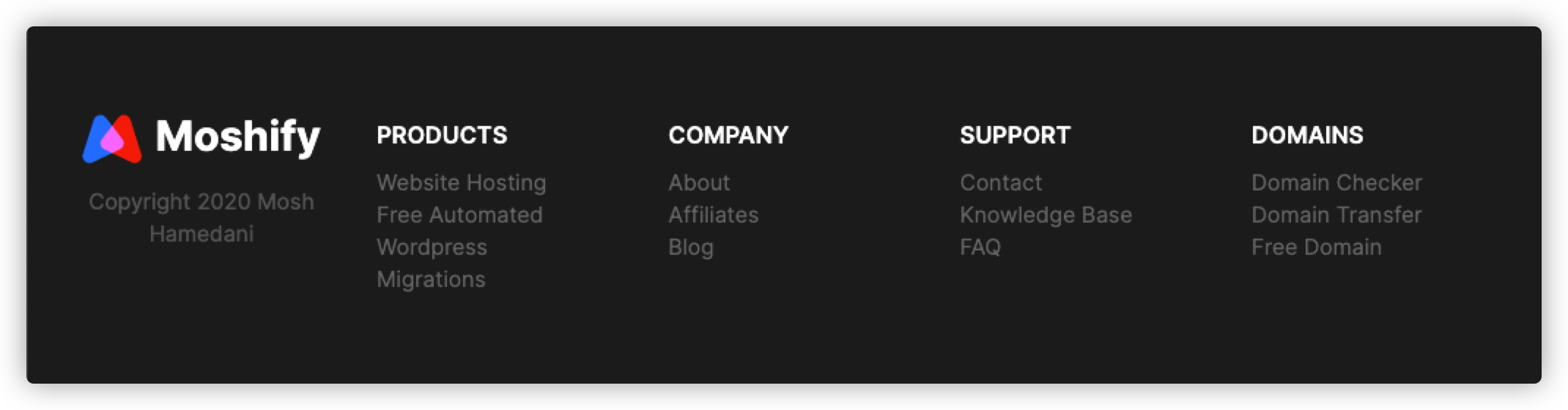
最后是脚注部分,后面四个都是以列表形式呈现,我们即可以采用grid的方式也可以采用行内列表的方式将它们水平排列起来。
Color Palette
首先我们来确定网站主体部分的颜色。关于颜色的选择,我们可以在PS中找出网站的预览图,然后用墨笔工具来选择颜色。由于这些颜色在网站的很多地方都出现,因此可以以变量的形式写在root里面
不难发现整个网站的主题颜色是蓝色,有不同种类的蓝。因此可以把两种蓝色设置成primary color和secondary color。
此外我们要设置一些针对文本的颜色。由于标题和文本的紫色是不同的,所以我们设置两个变量。如下:
1 | :root { |
最后我们要设置一下全体元素的性质:
1 | *, |
这是告诉浏览器:你想要设置的边框和内边距的值是包含在 width 内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含它的 border 和 padding,内容区的实际宽度是 width 减 去(border + padding) 的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
Typography
接下来我们要设字体了。一般我们把字体都放在body{}中,这样body里面的子元素就可以继承这些字体了。
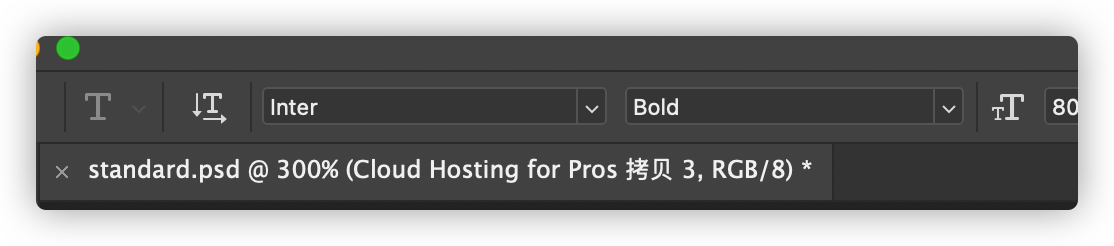
在PS中利用文本工具可以获得网站上不同部分的字体格式、大小。如图:

这个网站的字体大部分都是 Inter 家族的,我们可以到Chrome font上去把这个字体下载过来
然后我我们就要设计字体了。首先将 html整体的字体大小设置成10px:
1 | html { |
然后给 h1、h2、h3设计大小。注意了,我们先设计窄屏上的字体样式。
1 | h1, |
除了设置字体大小,我们为什么还要设置边距呢?这是因为三级标题一般就放在文本上面,它们之间的距离不能太大。因此要将段落p的上边距调为0,同时将三个标题的下边距都调为1rem
然后我们要做 media query,也就是电脑版本的字体样式。同样的到PS中打开standart.psd,查找对应字体即可。
1 |
|

Links
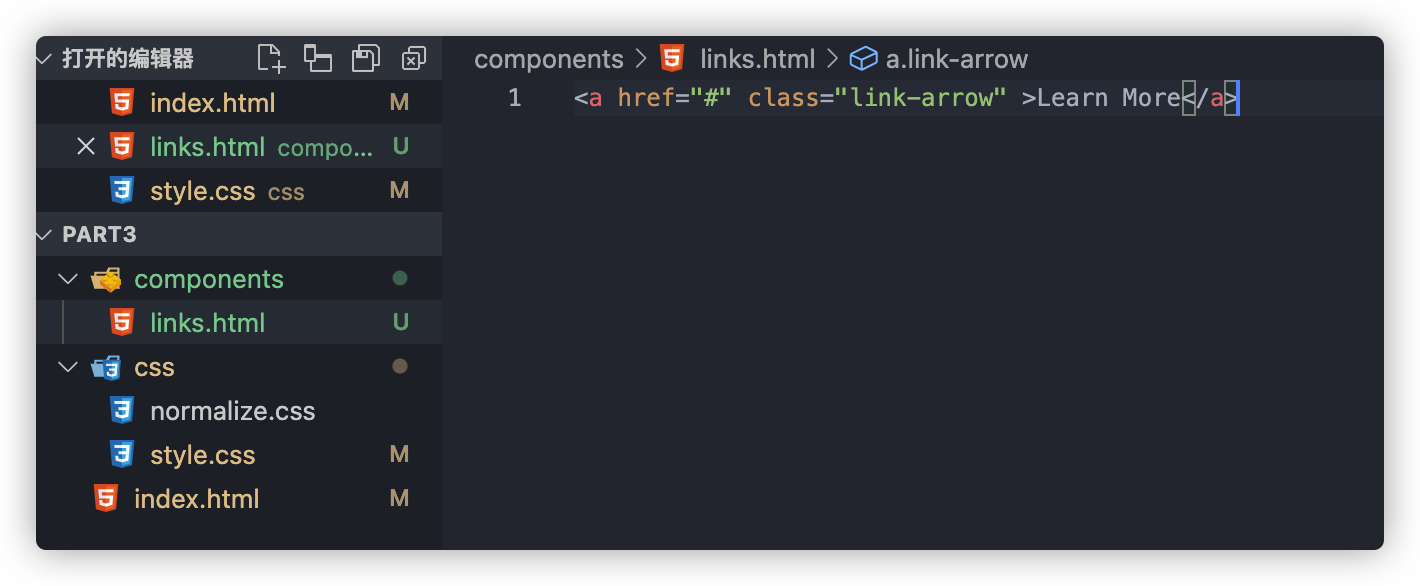
现在我们在只做第一个组件——Link ,也就是下面这个小东西:

首先,这个组件很简单,只是一个链接元素。而这个链接元素是没有下划线的,因此要设置text-decoration: none
其次,要设置字体样式,颜色使用之前定义的color-accent , 且全是大写粗体。大小为2rem
再然后我们要在连接之后加上一个箭头(之后可以替换成一个图标),然后设置一个过渡动画:当鼠标移动到连接上的时候,箭头会向右移动
1 | a { |
最后,要设置在宽屏模式下的样式。注意,我们最好在每个组件下面写一个独立的media query,不要集中在一起,否则会显得很乱。
1 | @media screen and (min-width: 1024px) { |

最后我们新建一个conmoent文件夹,把 link 组件放进去

Badges
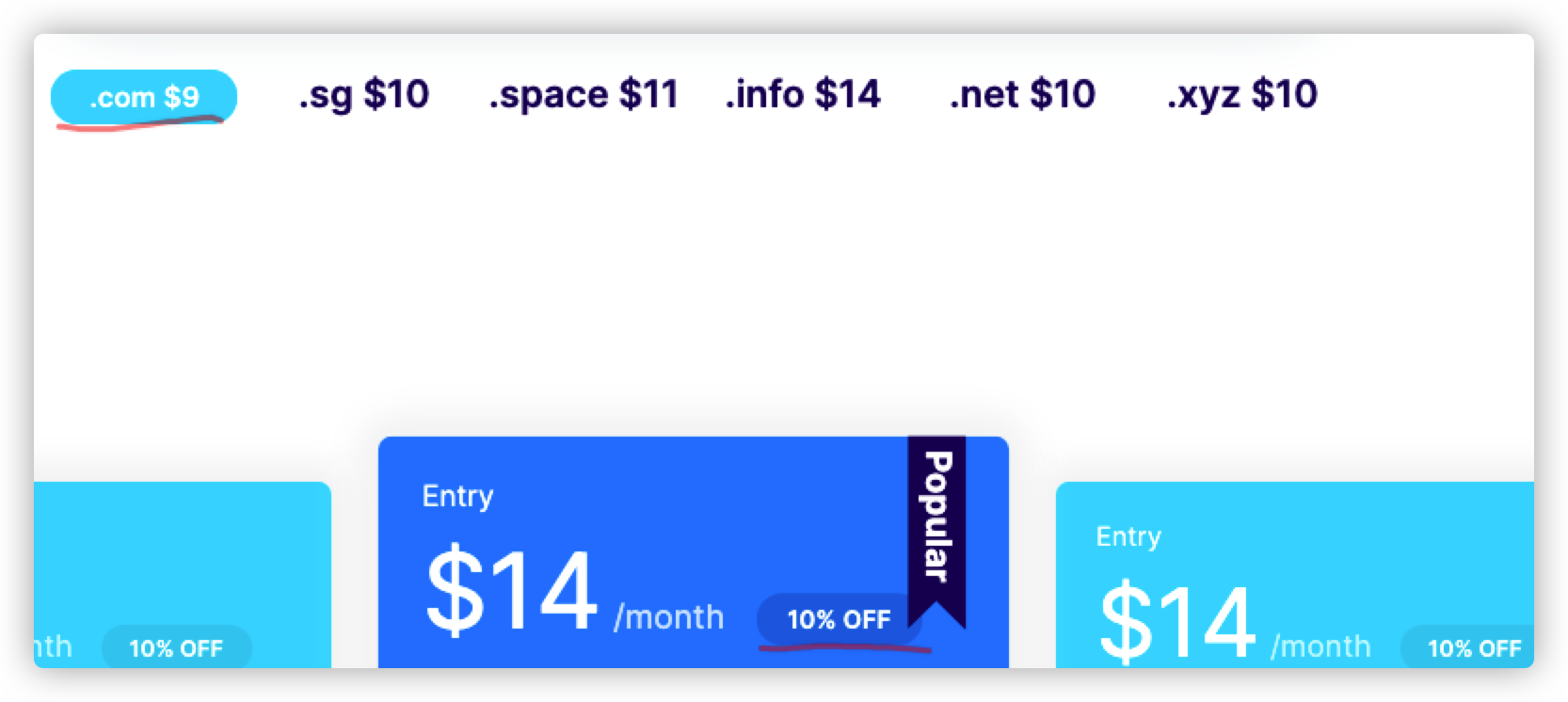
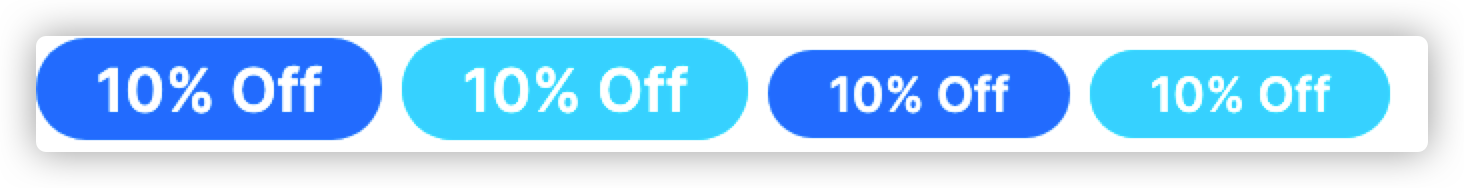
现在我们来做 Badge 小组件,也就是这些东西:

我们看到不同的badge有不同的大小、背景颜色。那么,我们应该怎么设计呢?
我们可以设计几个class,一个class用来渲染最基本的样式:字体、边距、边框角度。另一些class则是客制化的,用来设定不同的背景颜色、大小等样式。如下:
这边有四个class,后三个分别是客制化的class,这样一来我就能自由搭配不同大小、不同颜色的bages了。
1 | /* Badges */ |

同样的,我们要设计一个宽屏版的:
1 | @media screen and (min-width: 1024px){ |
最后新建一个badges.html然后把这个badge组件系列放进去:
1 | <span class="badge badge--primary">10% Off</span> |
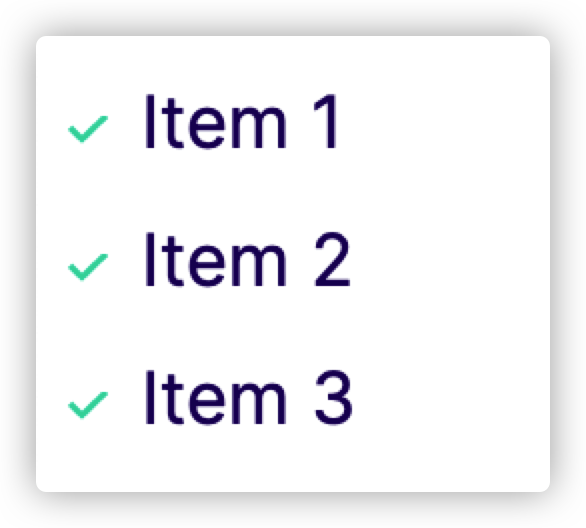
Lists
接下来我们再设计一个列表组件。列表的呈现一共有两种形式:一种是正常的,一种是行内的。我们可以设计不同的class来实现
首先,设计一个通用的样式, 也就是确定最基本的颜色、边距。 注意,这里可以不设置字体,因为我们发现在网站中有不同大小的list。
1 | .list { |
那么行内的样式怎么设计呢?我们采用BEM的设计法则:inline是一个修饰器,用-- ; 列表中的元素是元素,用__
1 | .list--inline .list__item { |

网页中正常的列表,左边都有一个√ ,这属于渲染器,我们可以这么写:
1 | .list--tick { |

最后设计一下 media query:
1 | @media screen and (min-width: 1024px){ |
Icons
现在我们要创建图标样式。 首先,我们有很多svg图标,一个一个拖入比较烦杂,我们可以通过一种方法将它们都整合到一起,可到这个网站上去进行转换:https://svgsprit.es/ 只要将所有svg拖入,就会自动生成一个svg文件
1 | <symbol id="growth" enable-background="new 0 0 512 512" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"> |
其中每一个svg用一个 symbol 标签显示,id就是它的名字

那么怎么引用呢?我们需要用到 use标签,然后正在xlink:href属性中填写引用svg的路径。井号后面跟id名
1 | <svg class="class"> |
现在我们来设置icon样式,网站里面用的图标大小都是一样的,因此我们可以先创建一个class来规定基本大小:
1 | .icon { |
然后设置颜色,
1 | .icon--primary { |
最后我们要设计背景阴影:
1 | .icon-container { |
结果如下:

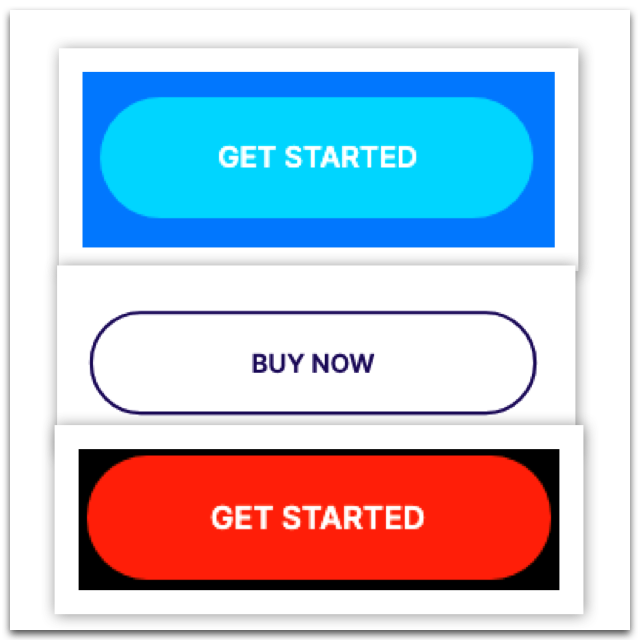
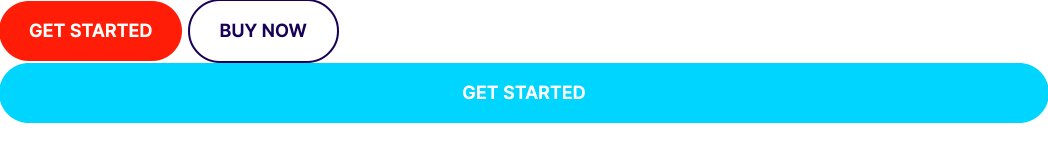
Buttons
网站中一共有这几类按钮,我们发现它们有空桶的设计语言,知识背景颜色、字体颜色有相差。那么基于这个出发我们可以先创建基本类

1 | .btn { |
然后给每一类按钮都用 BEM格式创建一个类:
1 | .btn { |
最后一个btn--block是以块状呈现的按钮,宽度设为占满容器
结果如下:

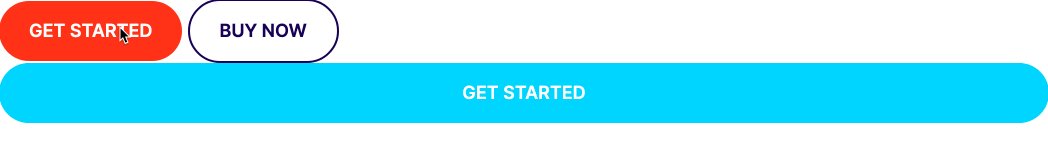
但是现在只是做出了一个样子罢了,并没有写鼠标移动到按钮上会触发什么变化,因此我们还需要对每一类按钮设计鼠标样式。
1 |
|

Inputs
现在我们来做输入表单:

1 | .input { |
结果如下:

那么怎么把button放到这个input文本框中去呢?