redis 应用
我们知道redis是一个内存数据库,因此我们可以将其作为一个缓存池,对应用进行加速。
最常见的应用就是用来缓存网页,在用户请求的时候,直接从Redis中取出网页的HTML返回给客户端即可,不需要对HTML重新渲染。
存储考量
但是,如果所有网页都存在redis中,对内存也是一个很大的挑战。因此,什么样的网页适合存放在Redis中呢?

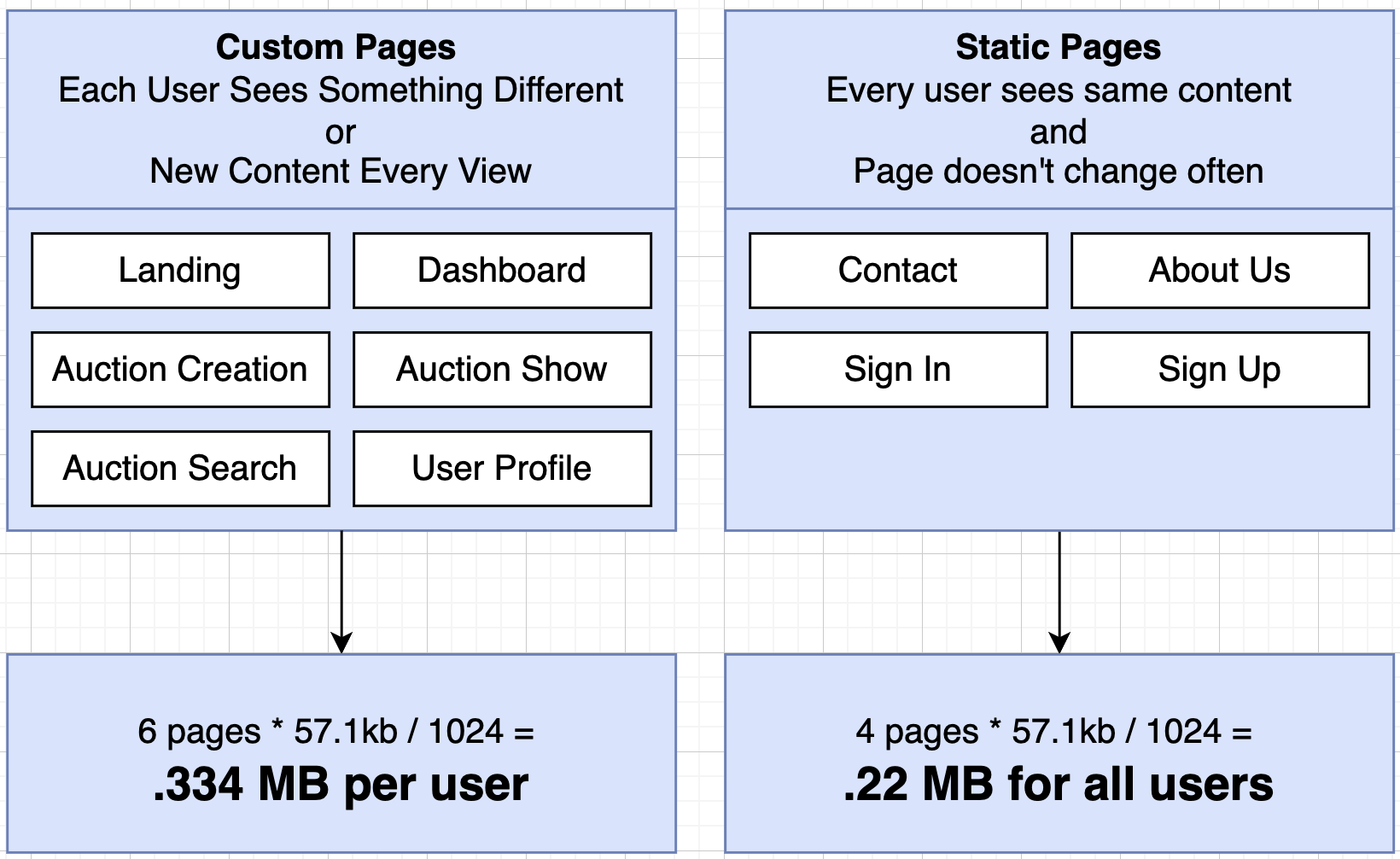
我们看到,如果我们将动态的、客制化的网页存储在Redis中,这样依赖,对于每一个用户,都要占用0.334MB的内存。这样如果客户一多,服务器内存很可能用完。
而仅在Redis中存储静态页面,比如关于、联系、登录注册等页面,这些对所有用户来说都是一样的。因此只需要消耗0.22MB即可满足所有用户的需求。
然后我们需要从几个维度来思考问题,帮助我们存储。和MySQL这类关系型数据库现将数据存入,再思考如何编写SQL不同。对于Redis来说,需要先思考如何取用,再配套存储对应的数据。
- 首先,我们要思考存入什么类型的数据。在此方案中,我们需要存入HTML字符串
- 我们是否应该考虑数据的大小?在此方案中,我们仅存储特定的静态页面,占用空间很小。
- 这个数据是否需要设置过期时间?在此方案中,我们需要设置过期时间。
- 这些数据的键的命名方式是怎么样的?
- 是否有业务逻辑上的考虑?在这里并没有

键的命名

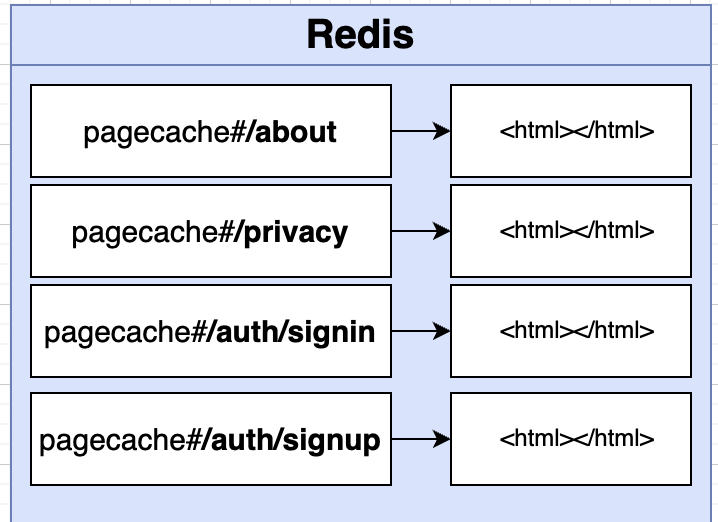
在Redis中,键的命名应该是唯一的。因此,我们可以用 类别:ID 来唯一标识一个键值对。在这个例子中,我们使用#作为间隔符,前面是键要存储数据品类,即pagecache,后面是特定网页的路由。

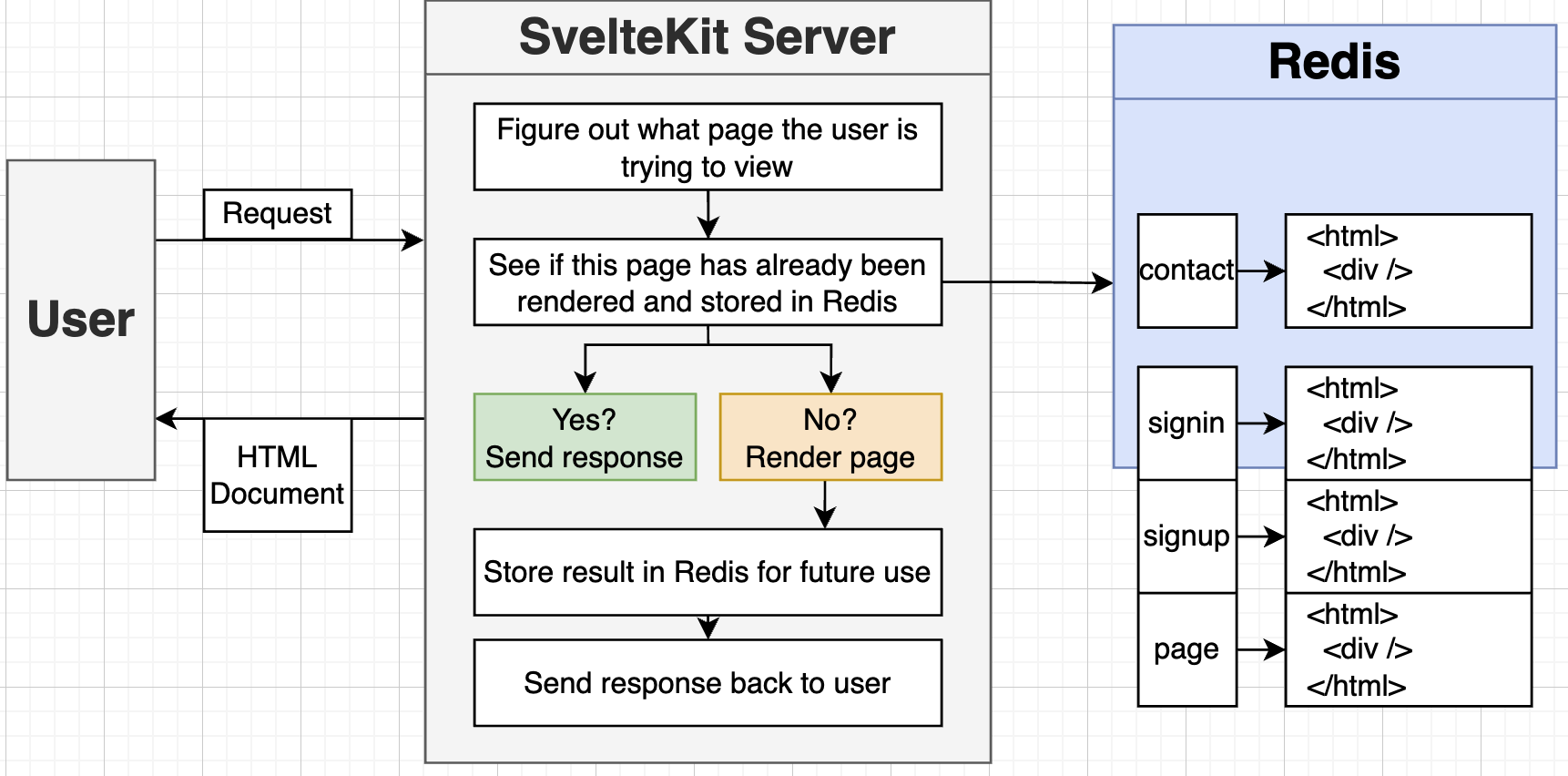
具体逻辑如下图所示,用户请求SvelteKit Server,server会看是否该请求页面已经被存放在Redis当中。如果是,就从Redis取出并返回;如果没有,那么就需要渲染页面,同时把这个页面缓存在Redis中。

代码实现
我们使用TypeScript进行代码编写, 首先引入redis模块
1 | import { client } from "$services/redis"; |
不过,这个程序还是可以优化的的,此时我们设置的键需要手打出来,但是手打容易出错,未免有些hardcode。因此我们可以写一个函数来生成键
1 | export const pageCacheKey = (id: string) => `pagecache#${id}`; |